从本质上来说,好用的表单应该是最容易理解且让人感到非常舒适的,通常容易理解的表单能够帮助用户更好的对他们进行填写,让用户觉得是在与表单进行交流,而并非是单向的询,让用户感觉到自己得到了关注,继而提升用户的粘性,提升用户的体验。那么,在如何通过设计提升表单用户体验呐?
1、减少不必要的表单项目
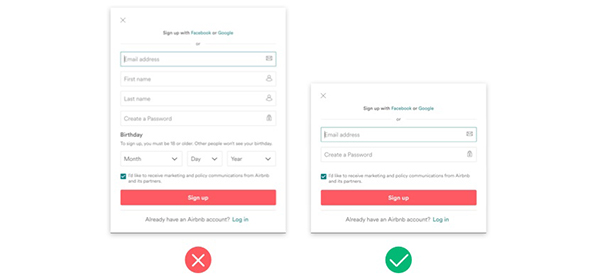
若表单中的每一个项目都需要填写,就很有可能会丢失一部分用户或失去一部分的好感度。虽然,天津网站建设知道,处于安全性或其它原因的考虑,去掉表单中的某些项目是不可能的,但是我们近可能的去做到这一点,如:注册表单,让用户使用邮箱注册,那么对于用户的姓名字段是否是注册的必选项?若不是必选项是否可以在之后的信息完善中进行填写。

如:Airbnb的注册表单,允许用户通过邮箱进行注册,但需要一并填写姓名和生日,其实姓名和生日并不会影响用户对网站进行浏览,并且涉及到个人隐私,用户可能并不愿意在不熟悉产品的情况下就填写,所以没有必要在注册的过程中进行填写。在注册的时候,只需要填写邮箱和密码,而姓名和生日在需要时在进行完善体验会更好。
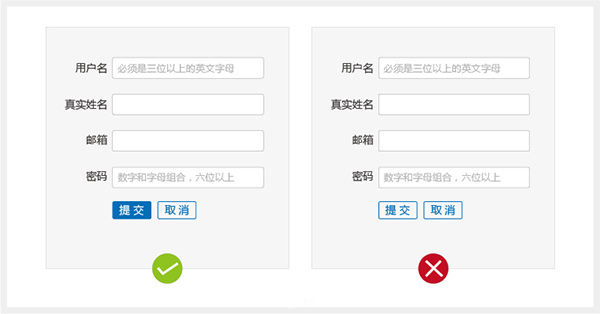
2、主按钮和辅按钮需要明确的区分

熟悉表单的站长都知道,表单填写好以后,提交的时候,在出现多个按钮的情况下,需要做明确的区分,这样有利于用户在操作过程中方便辨识操作步骤。
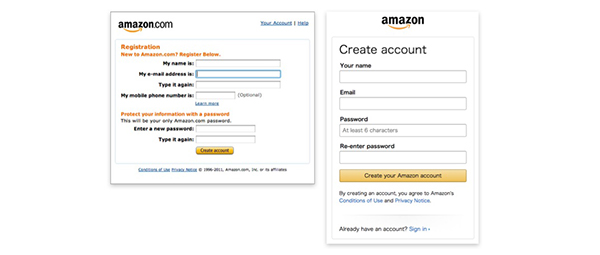
3、减少表单中的多余字段

逼单字段过多,给人一种好多信息需要填,很麻烦的沉重感,以致于用户在填写过程中无法保持好心情,若是登录注册的表单,很可能因此流失部分用户。所以,我们应该修改填充内容,尽可能的删减掉额外的无用字段。如:亚马逊注册页面的改版充分体现了这一点,旧版中,标签内容用了描述性的语句,但其实短短几个字已经足够表明意思。
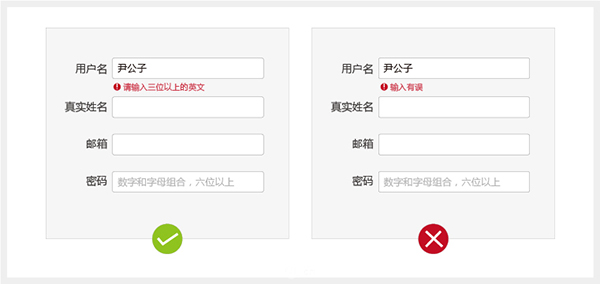
4、明确提醒文本设计

并非每一个用户都细心的,毕竟人无完人,用户在填写表单的过程中,难免会输错信息,而这时适当的提示就显得非常重要,随意对于输入错误的信息需要有帮助的提醒文本,对于较为复杂的提示文本需要做一个隐藏的图标。
5、选择最简单的输入方式

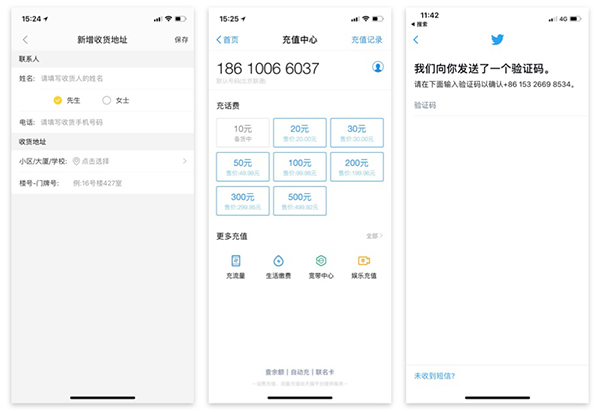
用户可能并没有我们想象的那么勤奋,而我们需要做的就是让用户最方便,最快速的完成内容的输入,通俗来说,能不写就不写,能选择就不要输入,能选一个搞定的事就不要选两下。如:美团外卖在选择收货地址时,自动勾选性别,因为这个选项至少可以方便一半的用户少进行一项选择,即便是性别选择错误也不会对收货产生什么影响。
6、让表单拥有更好的可访问性

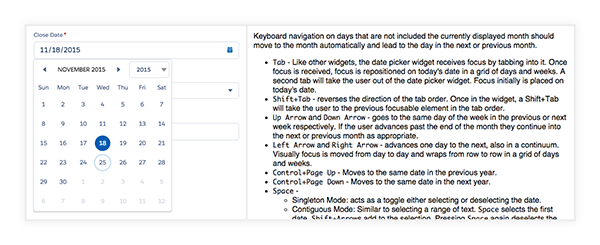
在表单设计中我们需要对它的可访问性设计有一个基本的构思,由于键盘输入还是目前我们用户的主要输入方式,所以一定要对键盘有良好的兼容和适配,必须确保用户仅用键盘就可以执行全部的操作。
其实,很多的情形下,用户需要与这些表单进行长时间、大范围的交互和操作,任何效率上的提升都会带来体验的极大优化,所以天津网站建设请大家务必记住,精心设计的页面不止要保持方式上的漂亮,方便和高效的设计同样也是造福用户的,提升用户体验的重要手段。
