前言
最近身边好多妹子中了抖音的“毒”,一刷起来,就根本停不下来!这看似是被里面精彩的内容迷住了,但其实是中了feed流的“毒”!为什么我们会这么轻易就中了feed流的“毒”呢?接下来我们就从feed流的定义讲起,详细的分析不同样式feed流的区别。
目录
1.Feed流的定义
2.Feed流的作用
3.Feed流样式分析
4.总结
Feed:Feed是喂养的意思(技术的角度上讲feed是一种数据格式),即用户需要什么,我们就为用户提供什么。
流:内容的呈现形式,即内容通过什么样的形式呈献给用户。



a.文字
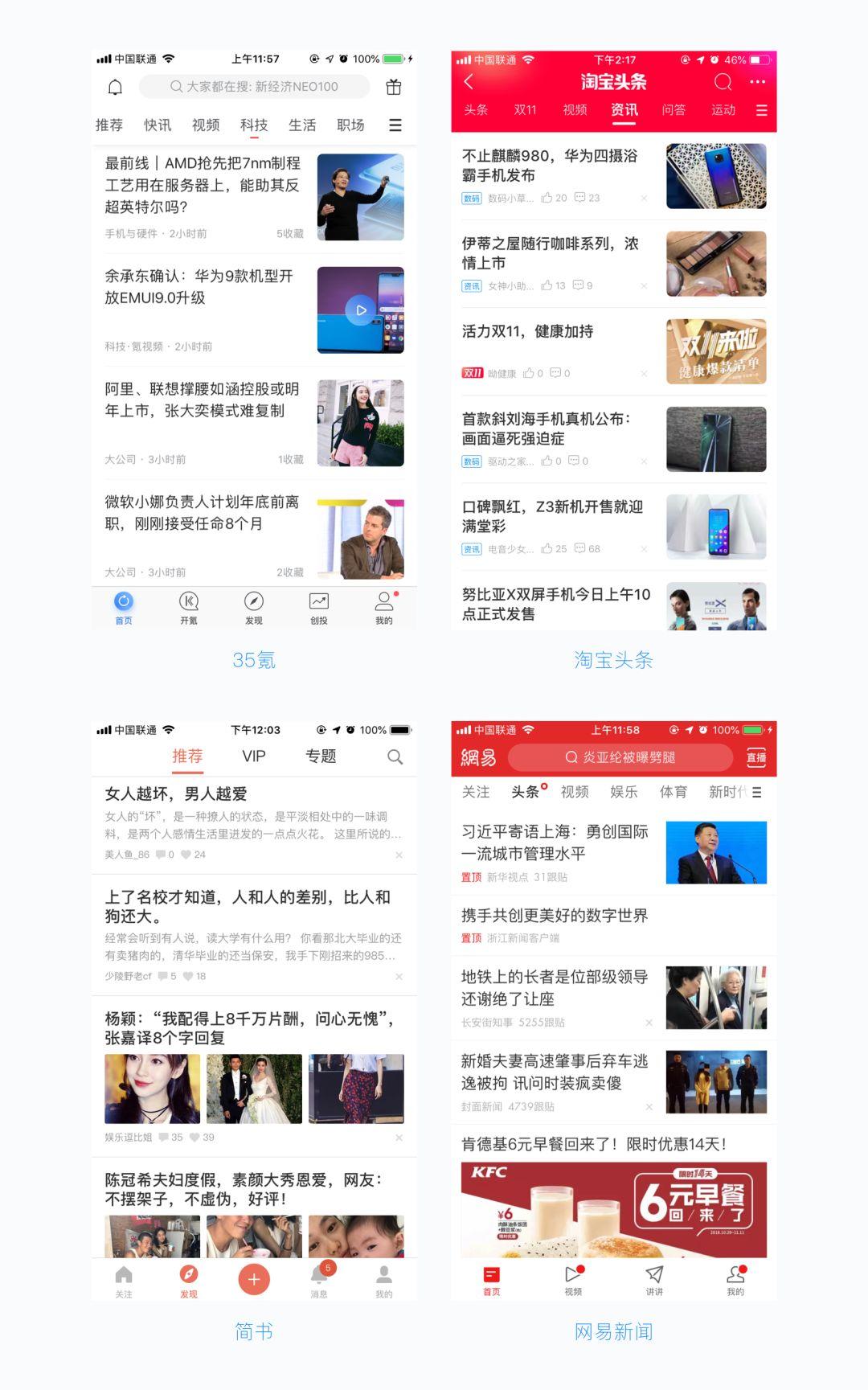
文字性的feed流主要以“标题文字+辅助图片”组成。一般情况下文字和图片的组合方式有“自左到右和自上而下”两种,符合用户的阅读习惯。


缺点:视觉冲击力较弱;交互路径长,需要二次点击才能进入详情页;辅助图片视觉冲击力弱;仅有标题信息,展示不全面。
b.图片
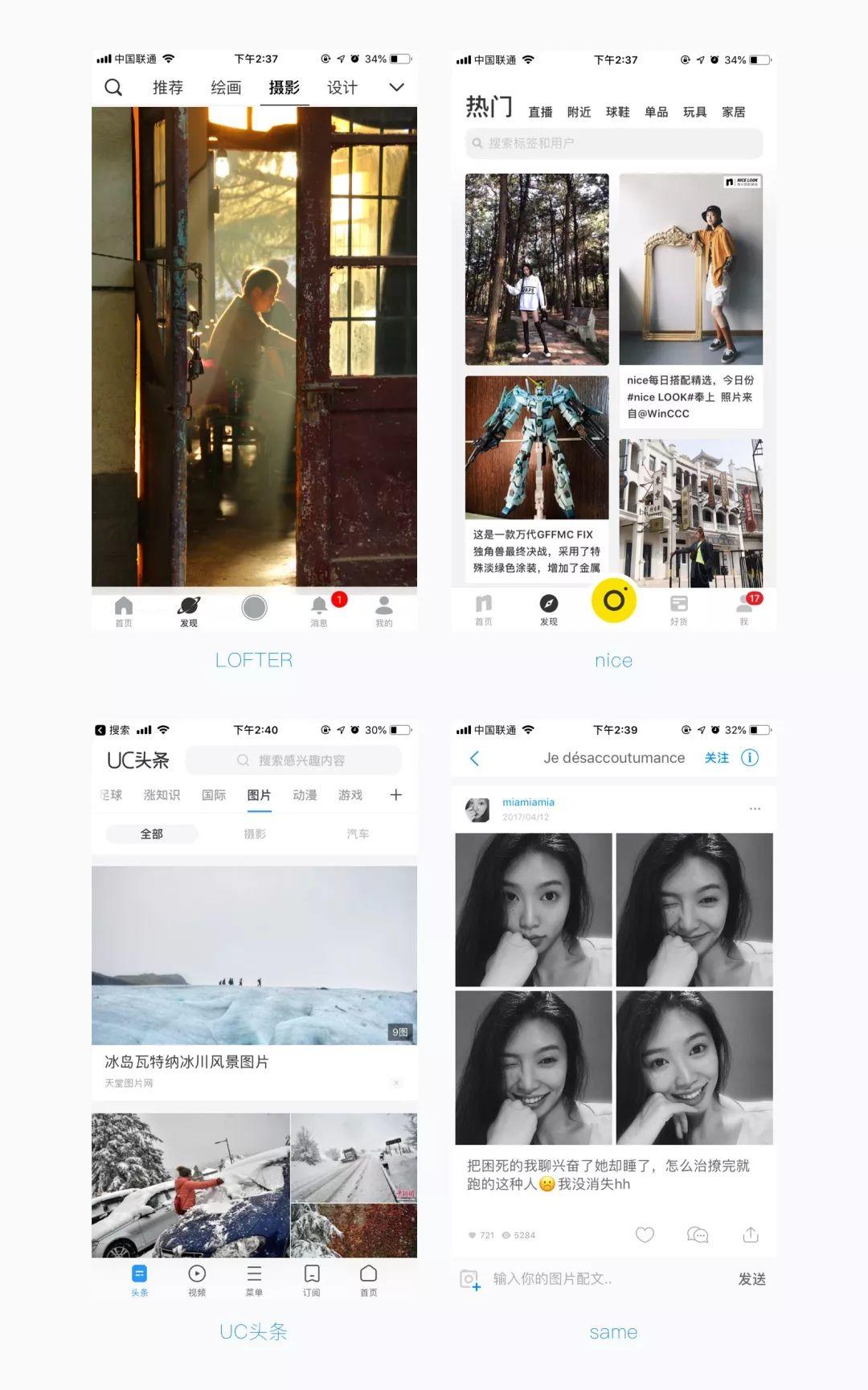
图片性feed流以图片为主,文字性信息一般搭配在图片底部辅助展示。


缺点:占用空间大,展示内容少;信息传达不如文字直接明确;针对显示不全的缩略图需要二级点击;图片质量差的话很容易降低产品气质。
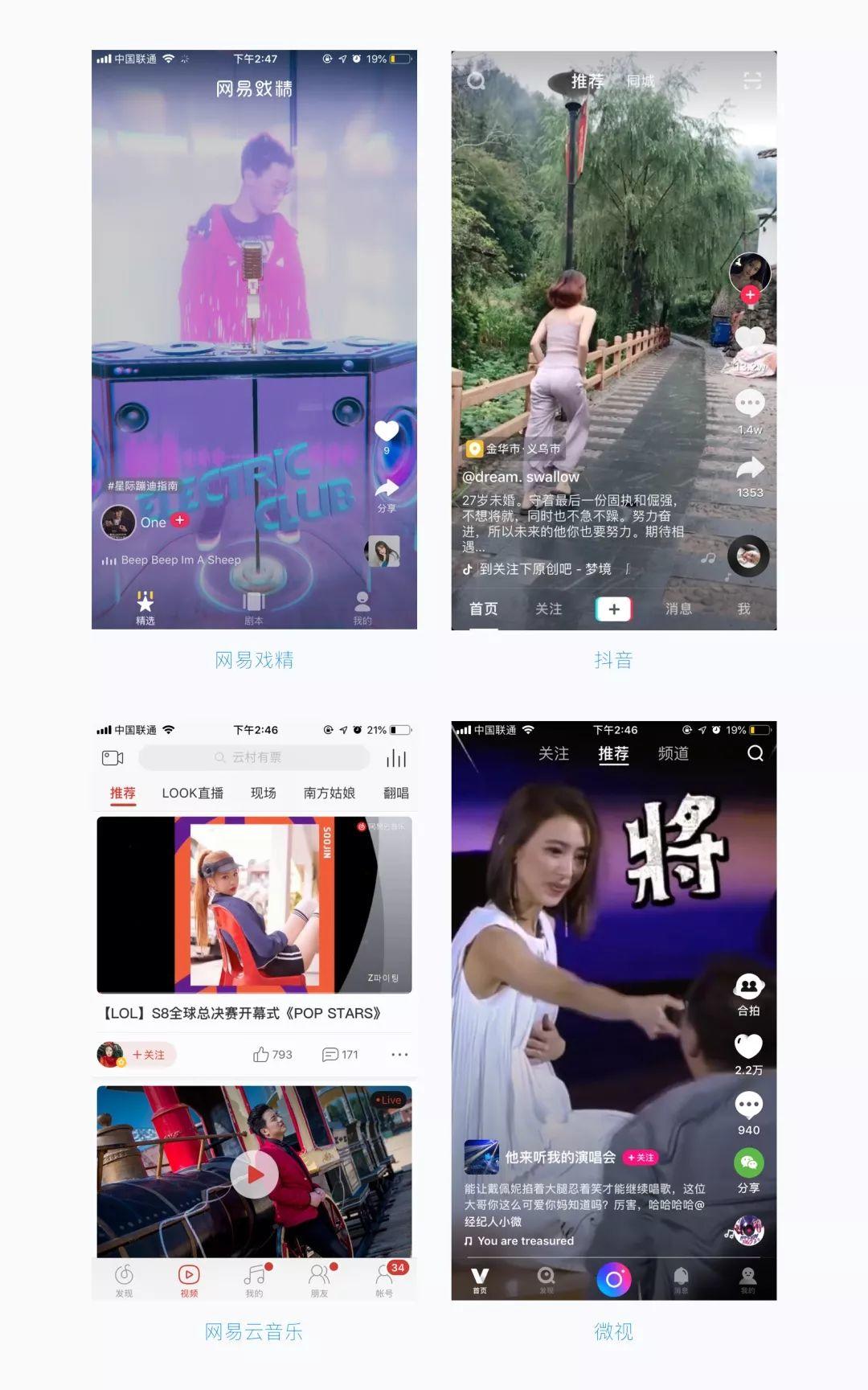
c.视频
视频性feed流主要以短视频为主(长视频占用用户时间长容易导致用户缺乏耐心),文字信息作为辅助信息一般都会做弱化处理。


缺点:占用空间大,展示内容少,信息获取率低;需要缓存,对网络质量要求高;只能进行短视频播放,内容展示不全;交互上需要频繁刷屏;学习成本较高,用户初次进入需要辅助引导说明。
2.文字、图片、视频更直观的传递信息,表达有力,精准有效触达用户,提升用户的浏览效率。
3.交互简单,让信息与用户近距离,更易感知交流直接的传递,充分调动用户情绪。
