企业里的设计师,既需具备艺术家的才华技能,同时还需兼顾从商业目标用户角度务实出发,两者缺一不可,前者是基本功修炼,后者是外因环境所需,今天就和大家谈谈怎样在商业环境下更好地发挥和胜任运营专题类设计工作的话题。
前言
目前我们团队主要负责的项目是:QQ会员和QQ空间黄钻的系统设计、运营推广等,增值服务相关业务。基于运营和营收核心目的延展品牌推广、创意执行、产品运营和商业化营收等核心工作内容。在2012年加入腾讯之前,我在广告行业摸爬了五年,以乙方的角度无限挖掘和接近客户/用户的心理,以系统的创作技巧快速地找到出彩的创意切入口。
从传统行业跨界到互联网,给我最大的感触是:用户始终是本源,但互联网的瞬息万变节奏以及几乎实时的市场反馈,要求设计师更需要敏捷、高效地满足市场变化。这时候,设计方法和技巧则显得尤为关键,如何在单位时间内产出更多质量优异的作品,构建设计师的核心竞争力,同时也是市场和用户的潜在需求。所以,今天围绕“高效”展开运营专题的设计方法分享。


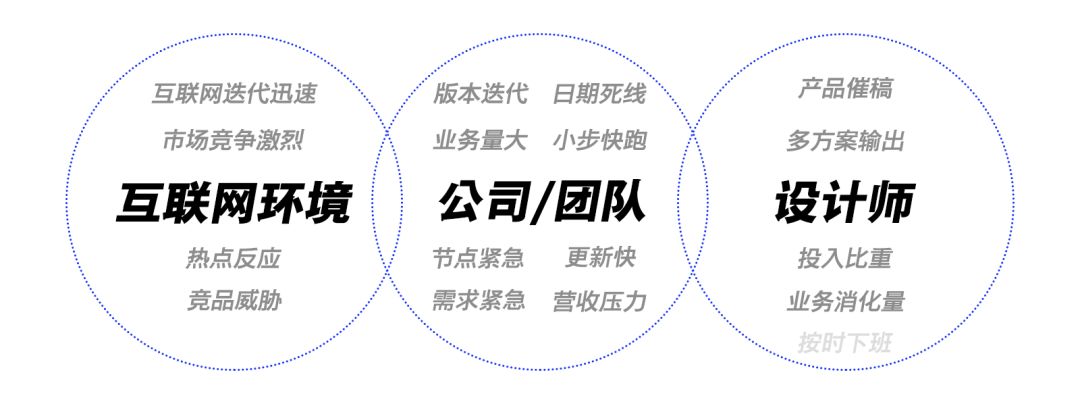
来自互联网大环境:互联网特性,时事热点跟进、外部竞品追赶、用户切层细分等…这些都要求高效反应速度。
来自公司/团队:业务量大,节点多,高效能让你提升业务消化量,小步快跑,带动业务的良性运转。
来自设计师个人:能否高效满足业务需求,是一位资深设计师和新人职场能力的区别体现。熟能生巧,掌握设计方法论和技巧,结合日常业务经验和实践沉淀,让个人能力不断成熟精进。
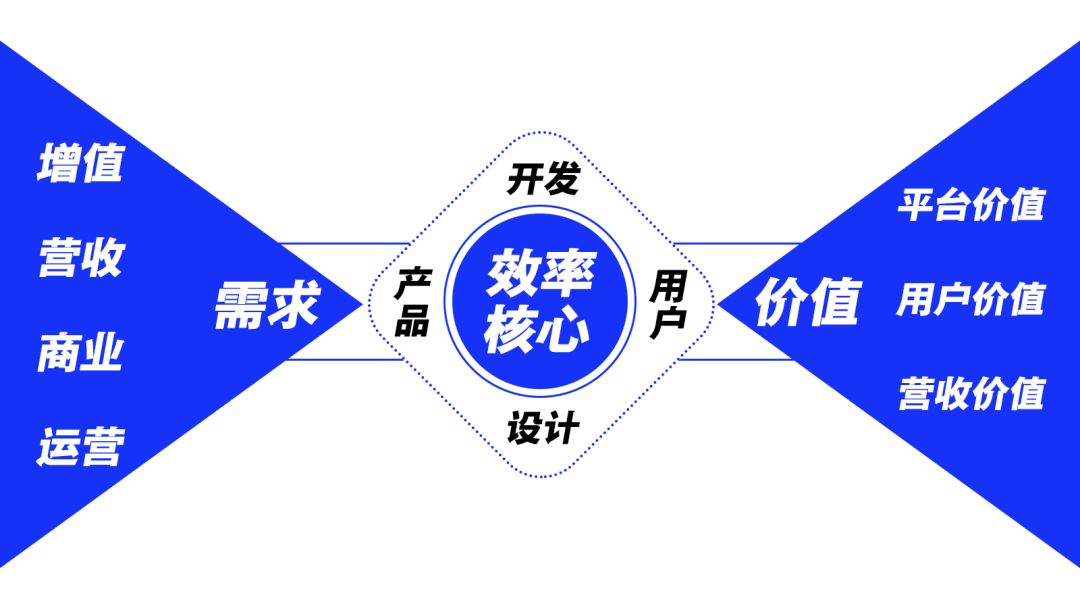
结合自身的情况,我所属的设计团队主要合作的产品团队是社交增值团队,日常需求来源主要是从“增值、营收、运营以及商业化”这四个方面,要求团队“想用户所需,懂用户所求”。只有精准地捕捉用户需求才能更准确地创造“用户价值”,同时高效地产出迭代版本打造“产品价值”,最终才能实现增值的商业目标——“营收价值”。
这要求我们无论从产品团队、开发团队还是设计团队,都必须以“质量+效率”为核心工作理念,又快又好地将符合用户价值的产品需求实现以及传送到用户面前。

增值团队日常工作中会有很大一部分的工作是解决一些中小型运营活动,这类活动我们也希望视觉呈现的质量高、输出的效率高、参与用户的数据高为目标。所以高效设计方法本着“四个步骤的原则”进行讲述,如何来解决团队的最高目标“高质量+高效率+高数据”。
项目分析四步骤
首先,在拿到项目需求的同时需要一个精准的项目分析,准确了解本活动的项目目标、用户人群,再进行洞察创意得出设计策略来指导接下来的设计执行工作。

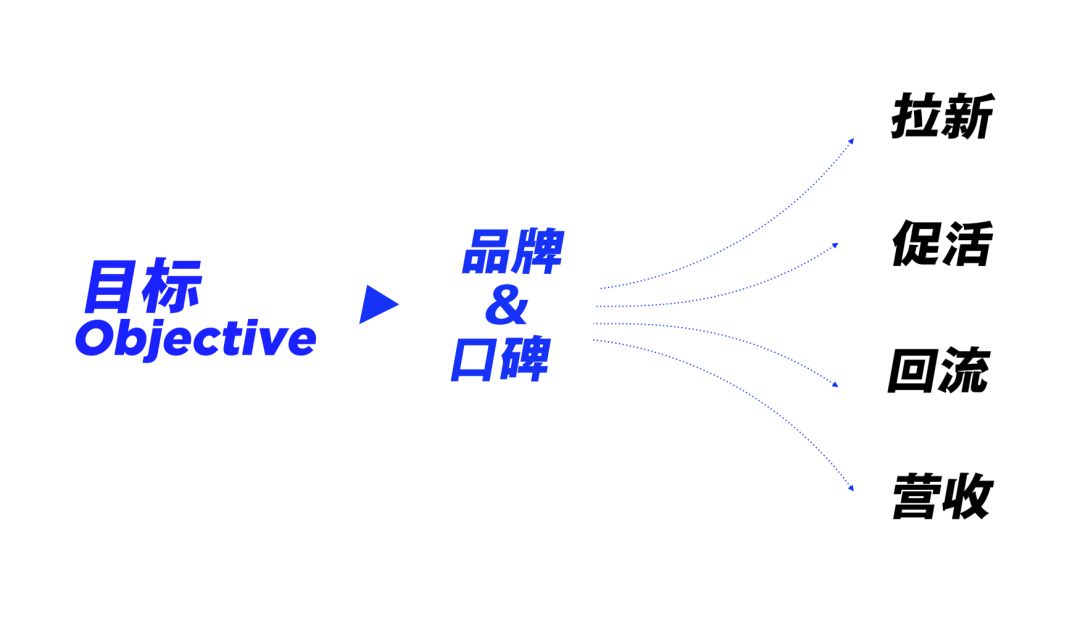
Step 1.目标
互联网行业里常见的运营活动需求目标主要是拉新、促活、回流、营收这四个目标,同时伴随长线的品牌价值塑造、品牌美誉度提升等品牌资产构建。

拉新:通常在参与过程中设定使用产品的功能推广、玩法、差异化,以获得新用户。
促活:盘活产品或功能内的用户,培养其“常用”的行为,带动产品整体的活跃。
回流:为产品或功能召回流失用户,焕发活跃动力。
营收:提升商业化渗透率,挖掘用户付费能力及需求并有效转化。
在面对运营类型需求时,设计师需要先和产品、运营经理沟通了解活动设立的背景目标,了解不同活动设立的首要目的,有助于设计师在视觉主题创意时充分考虑方向路径。
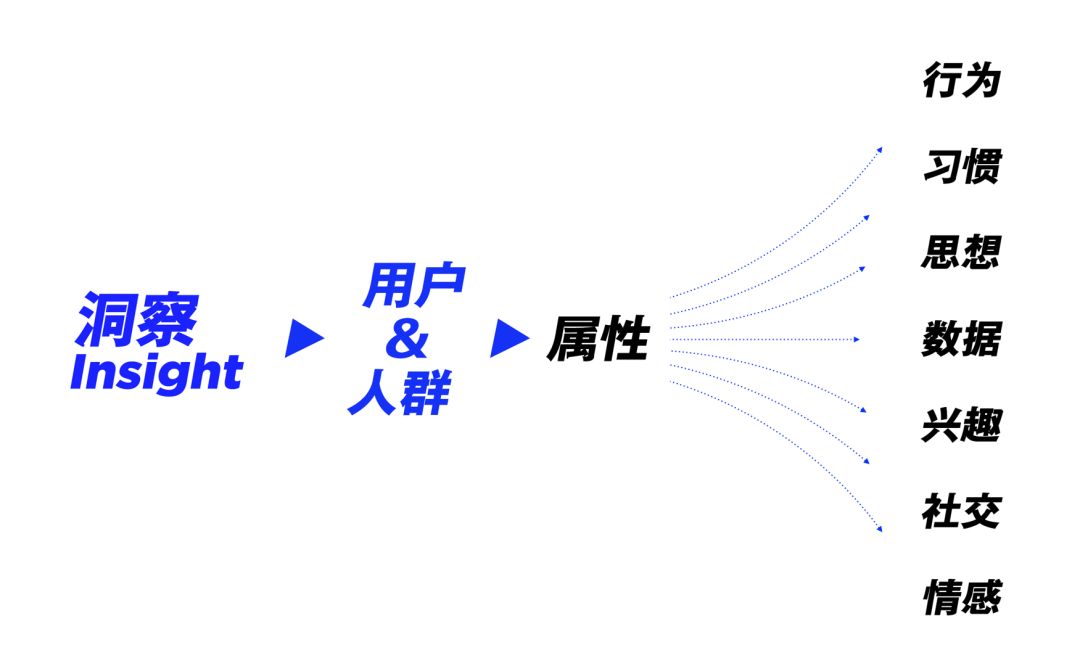
Step 2.用户
需要了解本项目活动的目标用户。针对用户人群的不同,使用的概念与手法也相应不同。比如:针对学生用户使用年轻的、积极向上的;针对女性用户使用柔软的,文艺清新的;针对玩家用户使用视觉刺激的、张力的等等……了解的用户人群越精准,传达概念也就越靠近。

Step 3.洞察
从用户的各个属性:社交、行为、习惯,喜好、兴趣包括用户数据等等…洞察出创意概念的思路。

Step 4. 策略
从项目目标、用户人群、洞察中提炼出对应的“设计策略”,落实到设计执行当中。策略可能是一些关键词或者是一句话,这些也可以称作为项目的“创意思路”。

案例《黄钻十周年》项目分析
目标:《黄钻十周年》项目的目的是商业营收,通过“十周年特殊铭牌“吸引用户,拉动收入。
用户:QQ空间黄钻用户以及QQ空间活跃用户。
洞察:通过数据显示,发现这类活跃用户非常在意黄钻会员特殊的身份价值。同时也希望通过本次活动发放“十周年纪念身份标识”提升用户身份价值。
策略:黄钻十年里程碑,着重强调特殊身份,引导用户体验黄钻新体系、新特权……
设计执行:
为了呼应十周年主题,在强化数字“10”的概念同时,运用黄钻“钻石”元素贯穿始终,通过钻石切割角度来塑造主体图形,漂浮元素选用黄钻特权服务,在界面设计中始终使用钻石切面与棱角元素进行设计延展。(包括界面,周边,线下物料等)

通过《黄钻十周年》活动案例了解了如何高效地得出设计策略。有了设计策略为前提,我们继续来探讨如何高效地进行设计执行。
设计执行四步骤
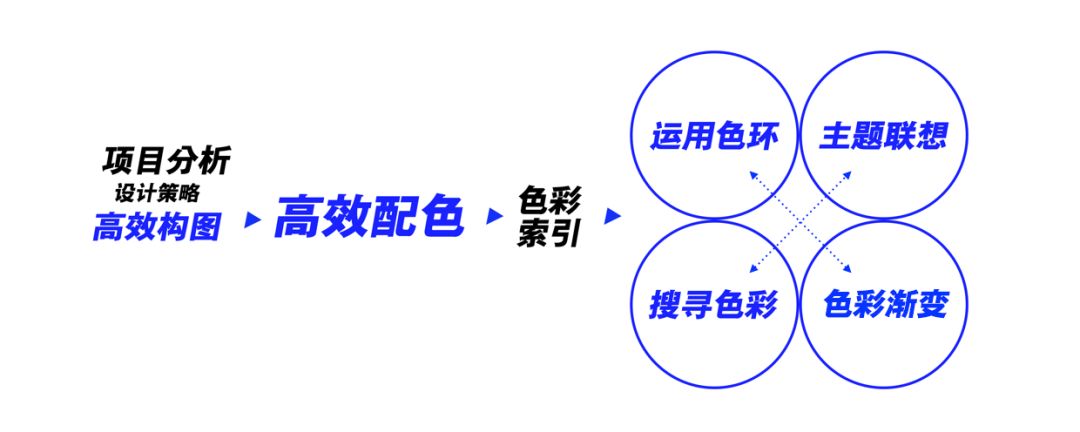
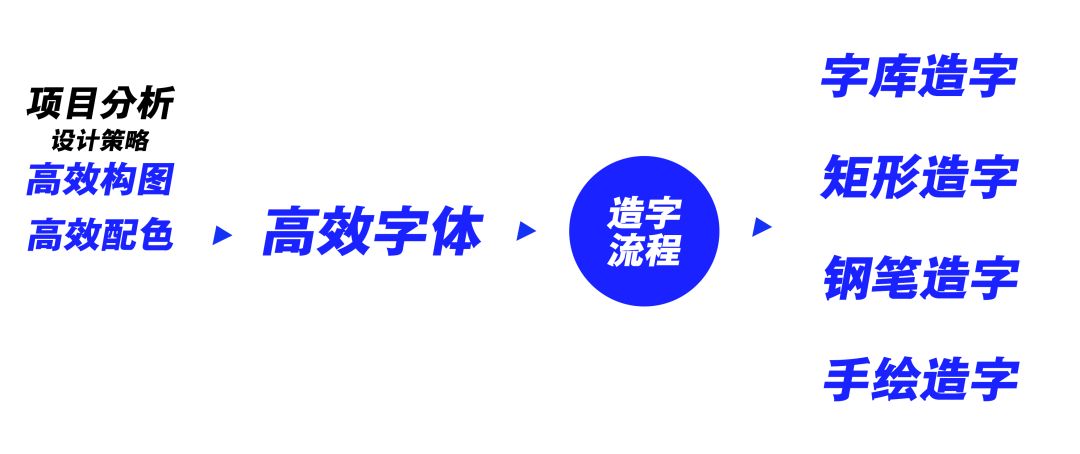
设计执行也可以归纳为四个部分:高效构图、高效色彩、高效字体、高效延展。

(一)高效构图
运营专题类需求通常顶部为视觉风格的创意构图,是创作整个项目的主思路,构图创作会引导后续的各个步骤环节,通过设计策略如何高效地创作项目的构图呢?在这里总结了两种比较高效的执行方法:“现实形态”和“几何形态”。

1、现实形态
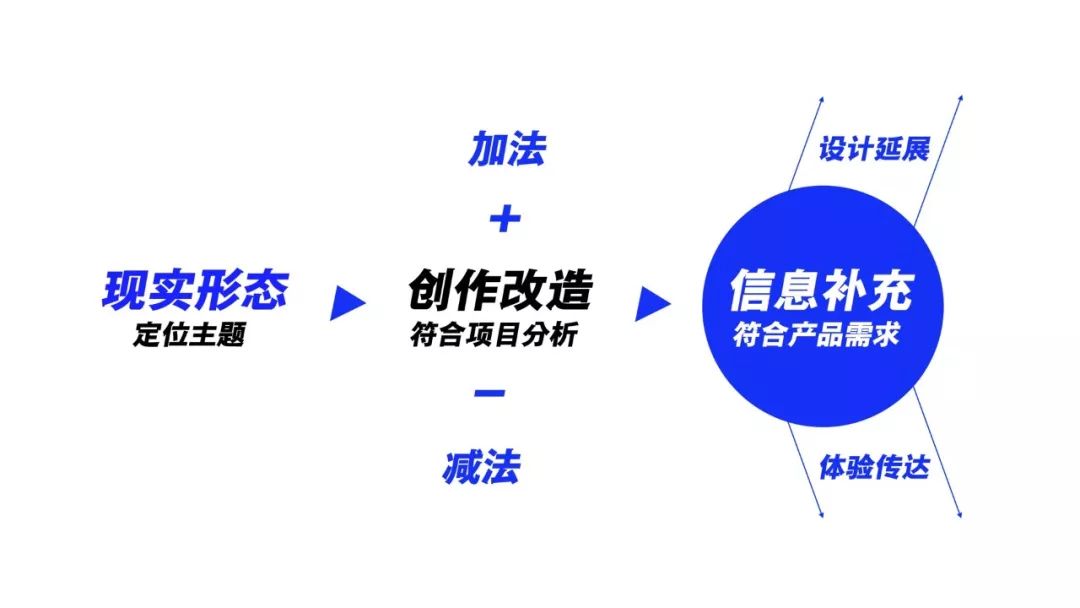
字面意思就是以生活当中的物体形态进行创作,将项目主题和设计图形强相关,从主题出发进行创作,提炼关键需求内容,在内容上做加或减法,填充符合产品需求的视觉元素、文案信息。

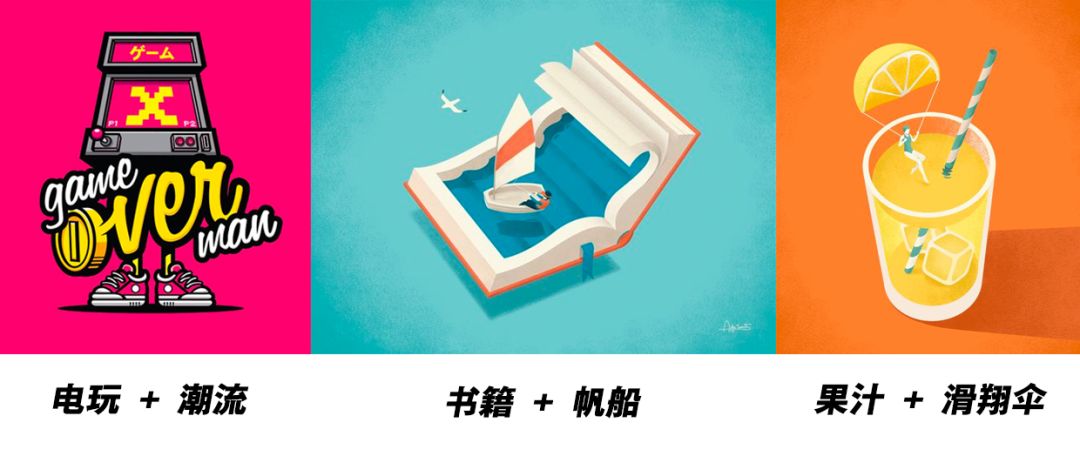
比如:创意得出“电玩”、“书籍”、“果汁”的主题形态,再进行符合产品需求、主题信息、产品文案等进行加减法的“创作改造”,将“电玩街机”结合街头潮流、“书籍”结合可扬帆的海面、“果汁”结合海滩滑翔伞……最后进行风格调性的统一性延展。

比如:用“大脑”来表达“不停联想”进行创意构图;用“神灯”来表达“许愿主题”进行创意构图;用“时光机”来表达“周年历程”讲述时光流逝心路历程的创意构图;用“驾驶赛车的第一视角”来表达“游戏的3周年里程杯似的庆典”。

利用现实形态、场景来表达创意构图可以产生很多的方案。但是有时会发现,在执行中会可能比较复杂、或者没有合适的形态来表达主题,那么用”几何形态“来进行定位主题,可以帮你来解决这类难题。
2、几何形态
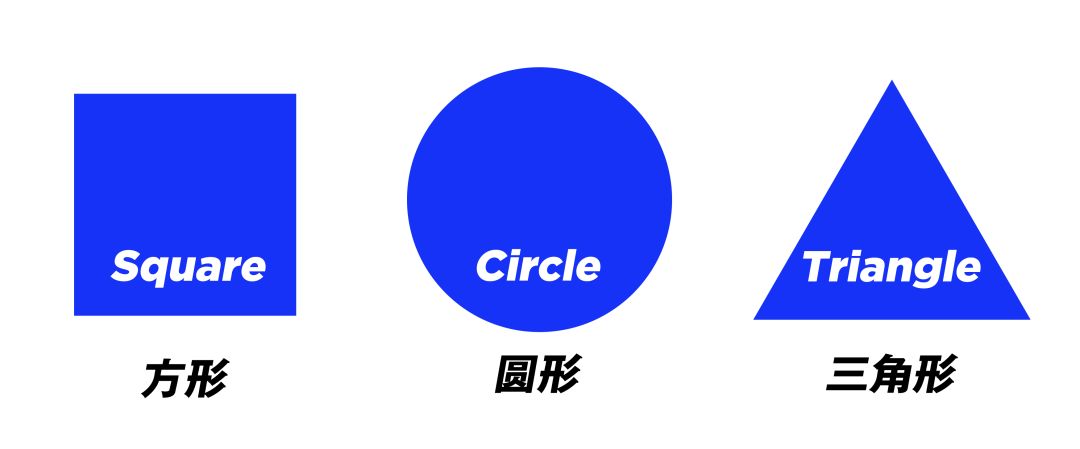
提到几何形态大家马上会浮现“方形、圆形、三角形”的影子。

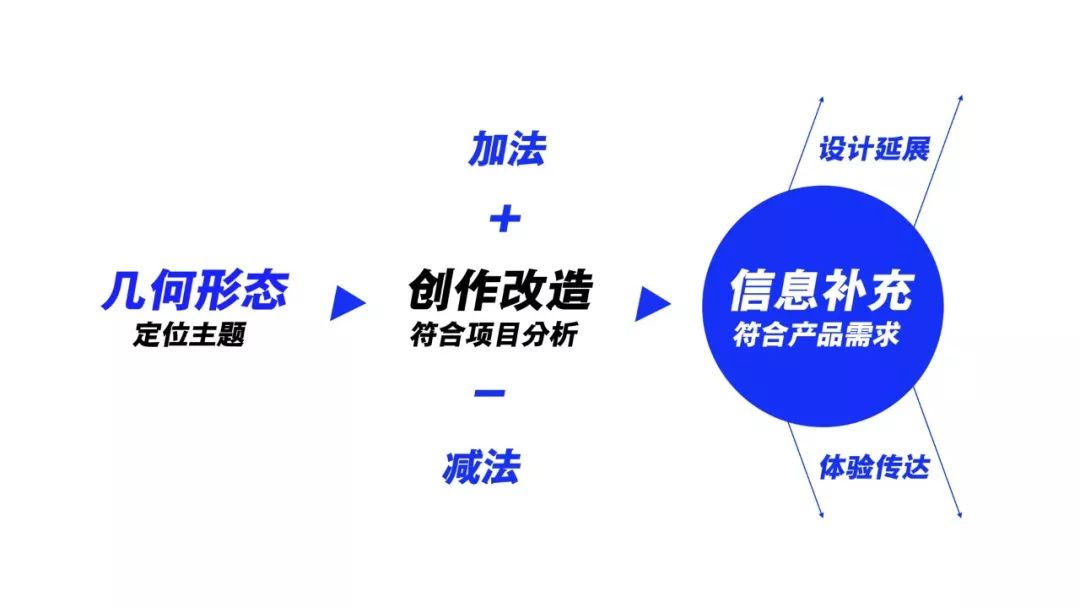
其实利用这三种几何形态来辅助构图,也能传达较为准确的视觉感受。特别是在做视觉构图排版、辅助文字、辅助构图时,几何形态更是便捷的元素。

方形
方形是最简洁的形态,由直线构成、在很多的排版中最常出现,方形、矩形会让你的设计空间利用最佳化,在阅读浏览上方形可以尽量排除形态上的干扰,横平竖直以最整洁的方式梳理信息,所以方形经常出现在信息量较大的页面中,包括一些文字的排版,利用方形的几何规则,会让你高效地进行创作。

圆形
圆形跟方形完全不同,圆形是使用较多的一种图形,它是由弧线组成、外形光滑、圆润饱满,这样的形态通常让我们浮现,可爱、灵动、有亲和力的画面想象,它通常在一些Q版、欢乐的主题中出现。运用圆形元素,会有令你意想不到的效果,圆形往往是很吸引眼球的,它会让你脱颖而出。圆形的构图会让画面信息留白,适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图像而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让界面带点趣味性。

三角形
三角形跟以上两个图形比起来更加特殊,三角形上有急转、指示的意思,尖锐的造型给人以强烈的情感刺激和反差,倾斜的角度也会带给人以速度感。所以三角形的形态给我们带来的感受通常是刺激的,运动的,时尚的,尖锐的。这样的形态时常会出现在一些时尚运动品牌或体现速度感、暴力、刺激等主题中。

3、线的运用
在构图排版中“线”的使用是必不可少的,灵活地借助线排版会让设计构图变得更加准确高效。
辅助线:运用线来进行元素对齐,可以帮助设计构图、版式中构建更好的秩序和层次结构,从而实现设计稿层次清晰、简单易读,视觉美观的布局。
分割线:为了用户更好的阅读浏览,可以运用细线来区分在板块结构、或主题文字等……不仅起到了分割效果,而且整体排版中带有节奏和对比。
引导线:引导用户浏览路径,让元素、图片、内容更好的对应,让用户在看完内容后,顺其自然的将焦点引导看到后续内容。又使得排版的形式不一样,弥补画面平衡。
其他线:波浪线、曲线、斜线等。线的宽窄样式和线的平直弯曲,这些形态上的变化,可以表现出谨慎严肃,也能释放某种率性天真。可完全装饰,也可附带功能,实际应用中需要根据自身的需求来搭配运用。
(二)高效配色
色彩是运营专题设计必不可少的,色彩的搭配可以改变产品给人的印象。在这个五彩缤纷的世界里,虽然每天都在享受大自然给予的视觉盛宴,但轮到我们自身来运用色彩时,是不是又觉得无章可循呢?在这将会介绍基础的配色理论和一些实用的高效配色方法:

建立色彩索引
主体构图构建好之后,需要定义出:主色、辅色、背景色以及强调色,作为基本的色彩定义索引。

1、运用色环
色环是在彩色光谱中所见的长条形的色彩序列,比较基础就不介绍了。
互补色:挑选色环上相对对立位置的颜色进行搭配。「拜托了!粉丝」运营活动中是使用了色环上距离最远的黄色和紫色,90%以上的的色彩对比可以足够吸引用户眼球。类似这样的经典的对比色还有:圣诞经典配色“红与绿、“橙与蓝”等……

近似色:挑选色环上距离相邻的颜色进行搭配。这套KAKAOGame游戏论坛现场视觉包装就是使用黄-橙的近似色进行色彩搭配;黄色与绿色也是色环上的距离相近的颜色。

三色调:挑选色环上三种距离基本相等的色彩进行搭配。巴塞罗那足球俱乐部的球衣、球场、包括城市相关的色彩就是用红、黄、蓝的色彩进行色彩搭配,给人深刻的印象。

四色调:挑选色环上四种距离基本相等的色彩进行搭配。2017年腾讯设计周的整体视觉就是采用四色调进行搭配。

Tip:在使用色环搭配色彩时,也不能机械拷贝色环上的色彩、距离,需要做出优化与微调形成更适合项目的色彩。
2、主题联想
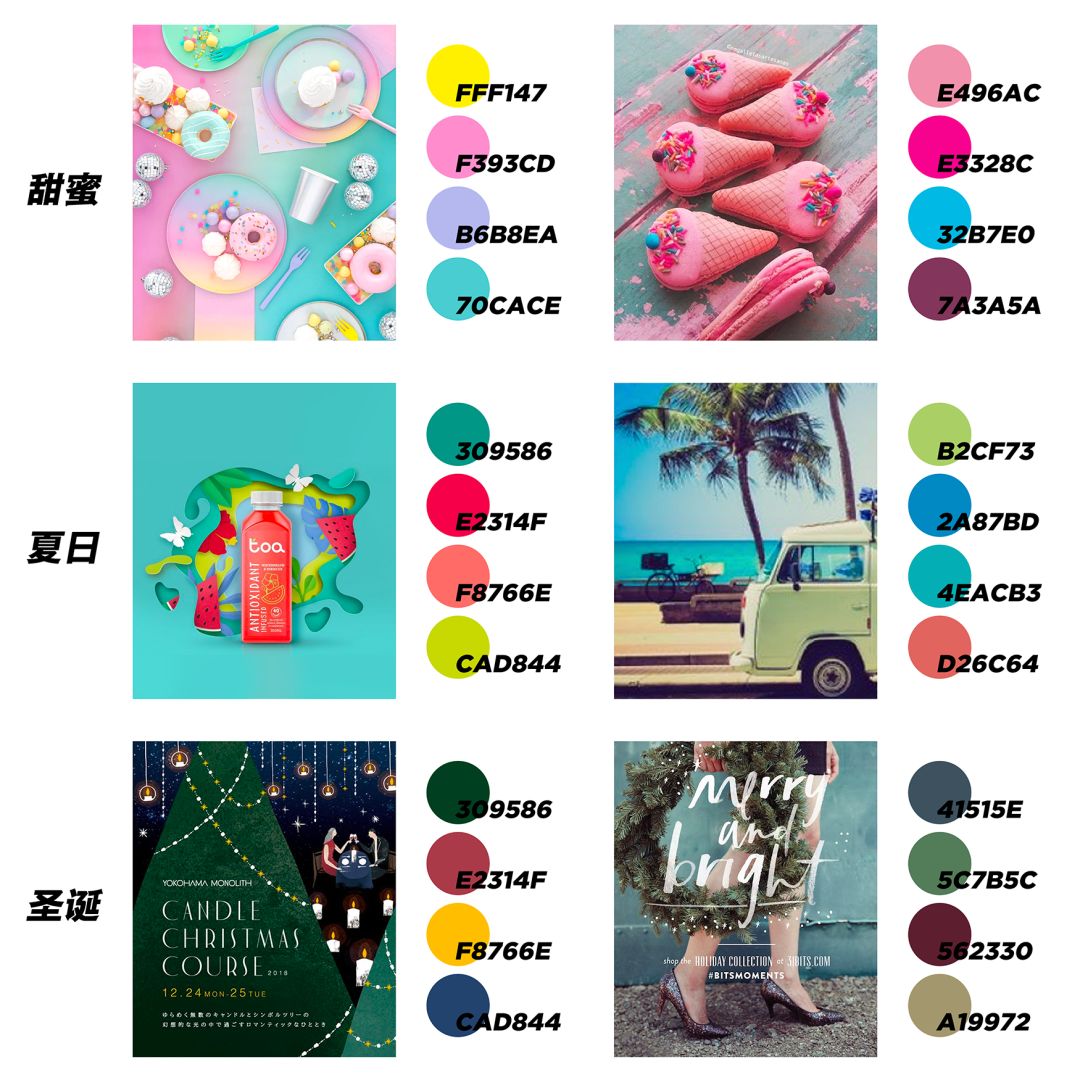
根据项目分析得出设计策略,创作的主题方向进行搭配色彩,可以在相应的主题照片、建筑、室内设计、视频等资料中吸取主题需要的色彩。比如:从“甜蜜的马卡龙甜点”中吸取色彩来渲染浓烈甜蜜浪漫的氛围;从“清凉解暑夏日照片或广告”中吸取色彩来注入清凉解暑的夏日派对;从“优雅圣诞的摆件、海报”中吸取色彩来打造温馨优雅圣诞约会等…

Tips:可以根据项目目标进行品牌色的使用,比如:拉新或提升品牌这类目标活动,可以考虑采用品牌色进行创作。
3、搜寻色彩
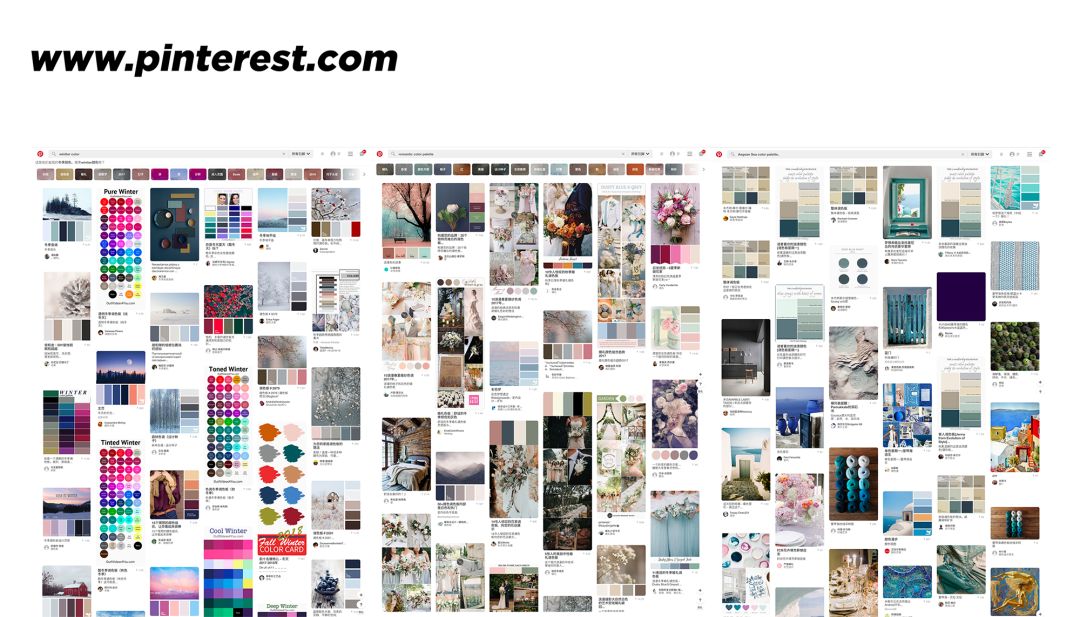
通过配色网站进行色彩搜寻也是有高效简单的方法。比如:Pinterest是世界上最大的创意工作者的集散地,这里也有着数量庞大、可供选择的调色板。如果打算创作冬天主题的设计,在搜索栏内输入:winter color palette,搜寻浪漫的色彩可以输入:romantic color palette 等等……
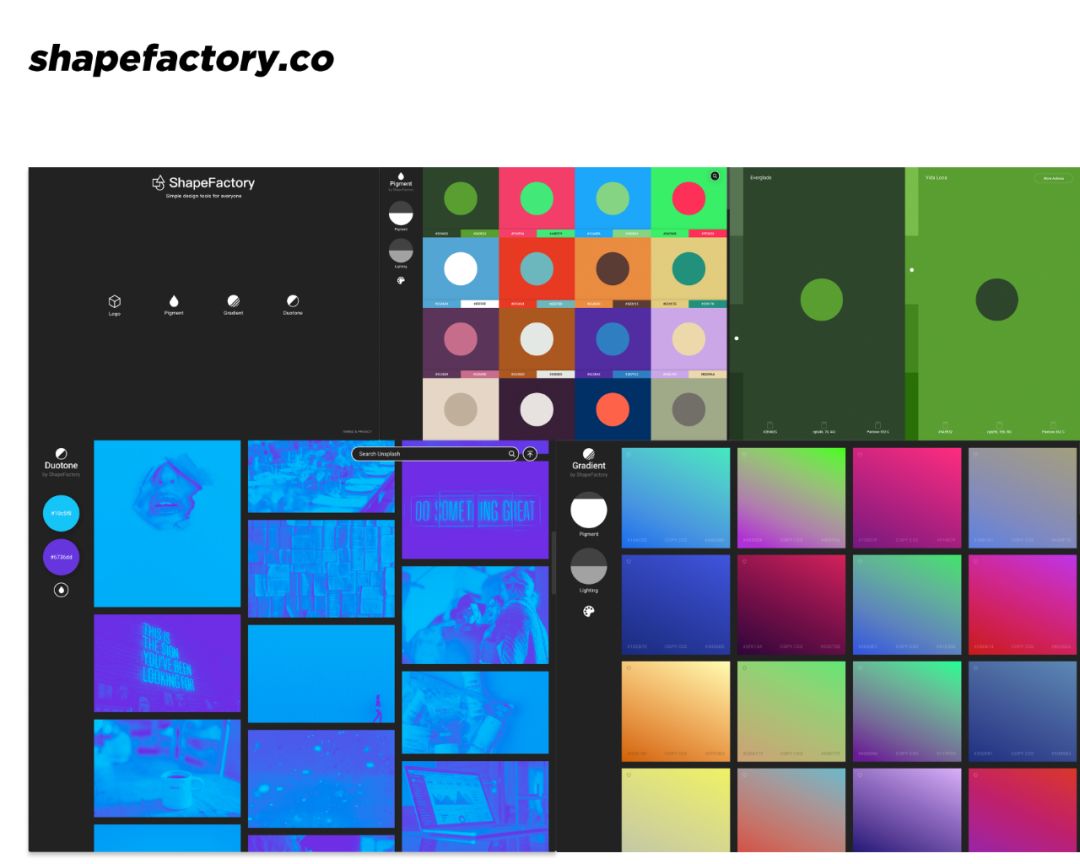
当然还有很多的配色网站大家也可以进行类似相关的搜索,来辅助你的设计比如:shapefactory.co、picular.co等…


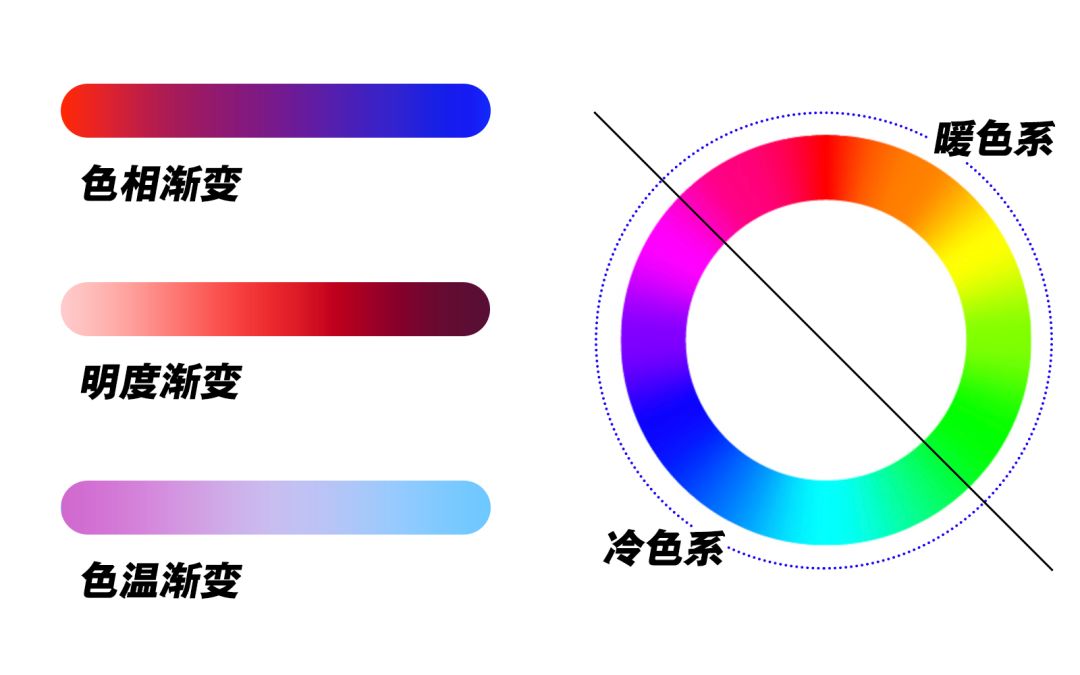
4、色彩渐变
色彩渐变是通过使用两种或多种不同的色彩来进行色彩创作,同时在颜色的交界处逐渐衰减来创造。它能让设计师创造出以前不存在的色彩感觉。在项目中使用色彩渐变,可以让项目色彩更加丰富加深用户的视觉印象,也可以更好强化物体的素描明暗关系。常用的色彩渐变的形式分为三种:色相渐变、明度渐变、色温渐变。

色相渐变:色相代表色环中颜色所对应的区域、角度。色相渐变,指的是从一个色相的颜色过渡到另外一个色相的颜色。

明度渐变:明度是指颜色的亮度。就像一个颜色里加黑色,就会变暗,加白色会变亮,这类渐变的形式可以加强主体物的体积感、真实感。

色温渐变:色温更多是色彩对心理因素、情感因素的影响。比如蓝色感觉冰冷,红色感觉温暖。色环上也会形成冷暖色。

关于色彩渐变的搭配网站,辅助设计师来进行渐变配色搭配及其灵感创意。
webgradients。com
grabient。com
当活动画面的主题构图和色彩搭配大框架搭建完毕,整个设计基调已初步确认。

在 Part1 中,我们一起探讨了项目分析的四个步骤,从项目目标到用户人群,进行分析洞察得出设计执行方向的策略。在设计执行版块中介绍了【高效构图】、【高效色彩】的方法与技巧,接下来继续跟随我探讨【字体】与【延展】的高效设计方法。
(三)高效字体
字体设计是在创作运营设计中重要的组成部分,也是互联网行业从事设计所最重要的基础要素。运用装饰手法来美化文字,增强视觉效果,提高作品的诉求和赋予版面的审美价值。但创作一款字体需要花费较大的时间成本,那么在我们节奏较快的运营设计中,如何高效地创作一款适合项目主题并且符合设计审美的字体呢?我总结出了四套设计方法:字库造字、矩形造字、钢笔造字、手绘造字。

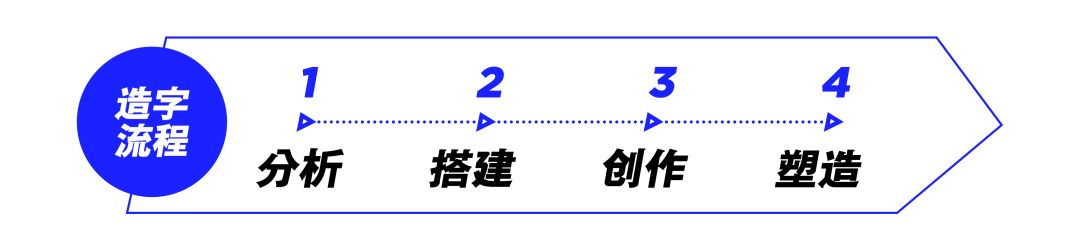
首先在开始创作字体之前,需要了解基本的造字流程,同样也分为四个步骤:

分析:根据“项目分析”得出的设计策略,对“活动标题”或“主题文案”进行字体分析得出适合的风格方向,收集相关主题案例资料,辅助创作。
搭建:利用字库字体或手绘来搭建该字体骨架。
创作:使用变化、裁剪、装饰、添加等方法进行创作表达主题风格寓意。
塑造:添加颜色、特效、装饰物、背景,置入使用场景,搭配辅助文案验证其效果。了解了造字的基本流程,设计师还需完善好电脑里的字库,对字体厂商需要保持好奇、敏感以及尊敬。接下来将介绍四种字体设计的高效方法:
1、字库造字
利用现有字库字体,进行有主题的字体改造、笔画添加、笔画删减、或重新组合的方法。分为:嫁接、删减、替代三种不同的方法,适应不同的创作方向。

嫁接:根据主题进行针对性的设计修饰,在横、竖、撇、捺的笔画端点或字体的衬线部分出进行添加,通过“多”出来的细节,让字体符合项目主题。比如:添加刚直硬朗的装饰让字体变得有力量,添加尖锐三角装饰让字体变得尖锐等…

删减:删减与嫁接是相对应的,在保证字体识别度的前提下,对笔画进行断笔、删除、裁剪;或者将笔画的某一个局部断开,让字体存在残缺之美。

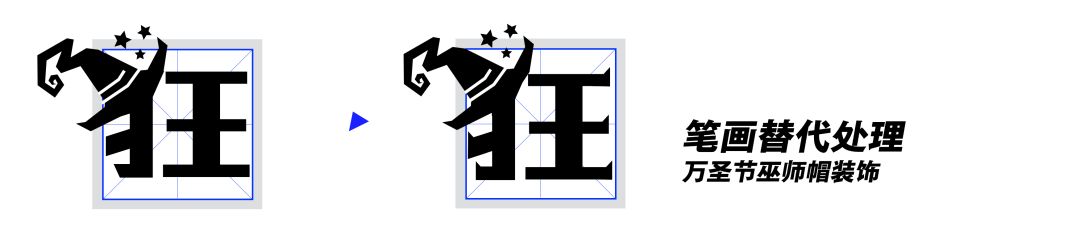
替代:在原字体的基础上,删减某处或多处笔画,再用其他形式进行代替,可以是另一种字体笔画替代或是图形创意的添加。

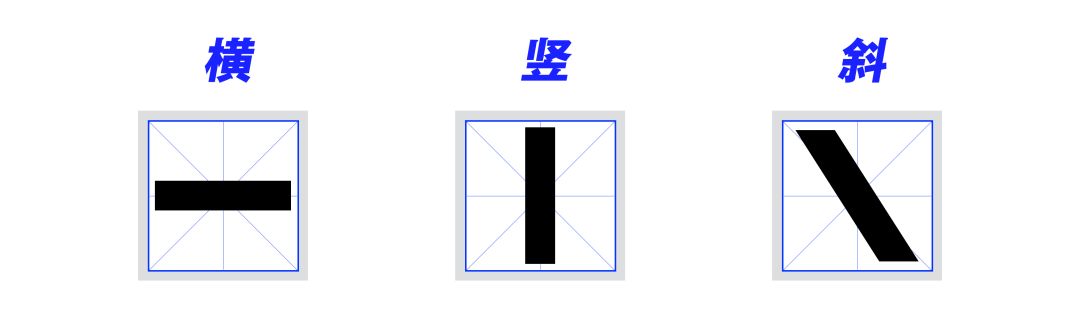
2、矩形造字
利用矩形、方形、平行四边形进行拼接方法字体设计,选取一款适合的字体作为基础骨架,根据主题需要进行拉伸变形(高、矮、胖、瘦)再将“矩形”元素在骨架上拼接设计。

Tips:在使用矩形造字法的过程中,需要遵循字体的粗细原则(字体在字体笔画结构简单的情况下,可以用同样粗细的矩形来拼接,但是字体为较复杂大笔画结构时可以遵循以下五个原则:横细竖粗、副细主粗、内细外粗、密细疏粗、交叉变细)
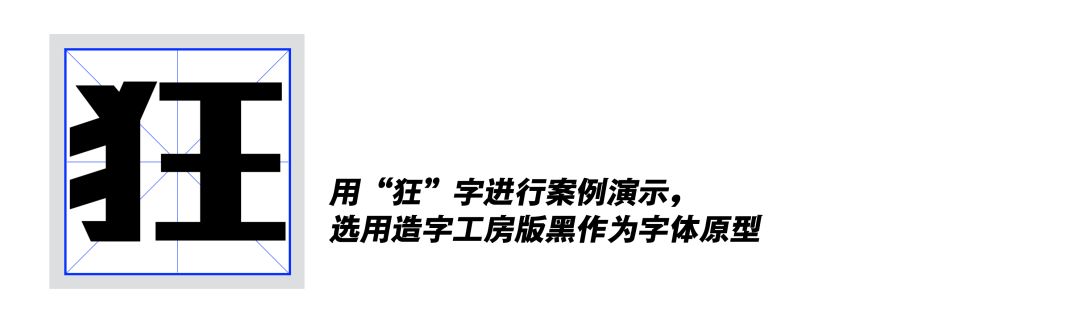
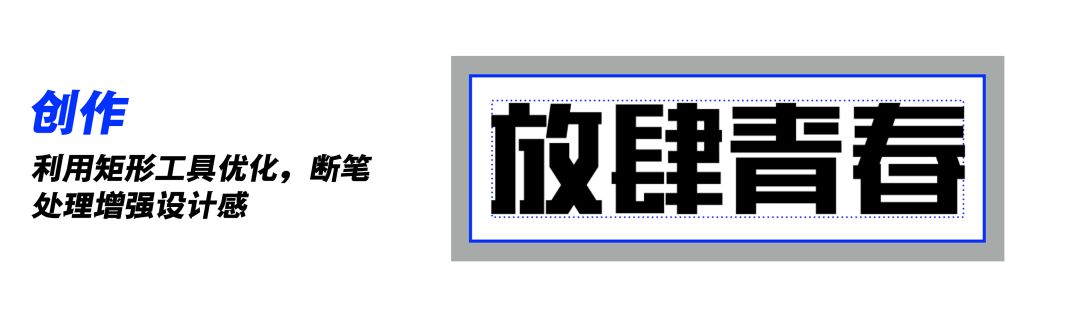
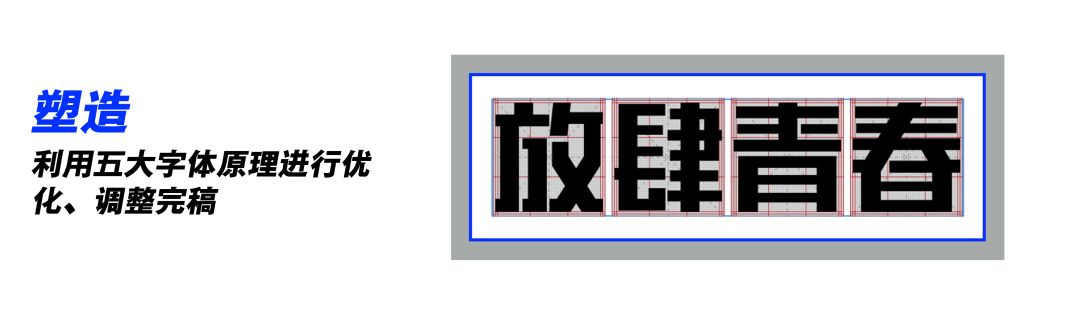
案例:《放肆青春》
分析:该字体是QQ空间12周年的一款广告字体,需要运用在运营活动、品牌广告等一系列的地方。品牌纹样的方形搭配以及构成形式,需要一款偏方块字体来进行搭配。

搭建:结合方形品牌纹样,选取了结构比较方正硬朗结实的“造字工房版黑”字体来作为字体骨架。

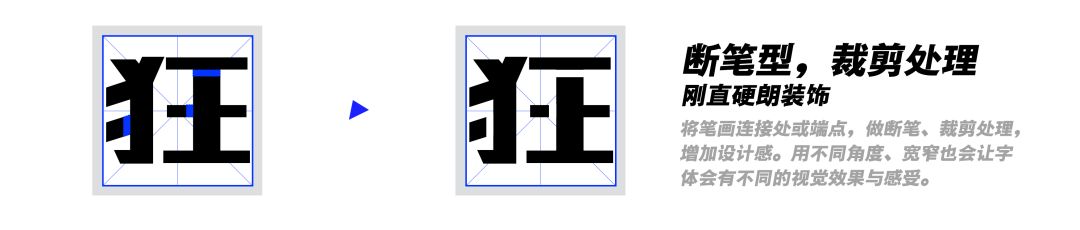
创作:根据搭建的版黑字体骨架将字体进行“矩形再造”,使用“断笔处理”增强设计感。设计过程中调整笔画粗细、端点以及角度。

塑造:利用矩形造字的五大原则,进行最终的完稿调整。以及运用同样的原理,输出了整套的文案字库来适应QQ空间12周年项目中所有运用。

完稿后,将其他文案字体也进行了同样的创作设计,适用在品牌广告、运营活动当中。

3、钢笔造字
利用“钢笔工具”来设计字体的笔画,通过字体的相连、相减、圆滑达到设计感符合项目主题。
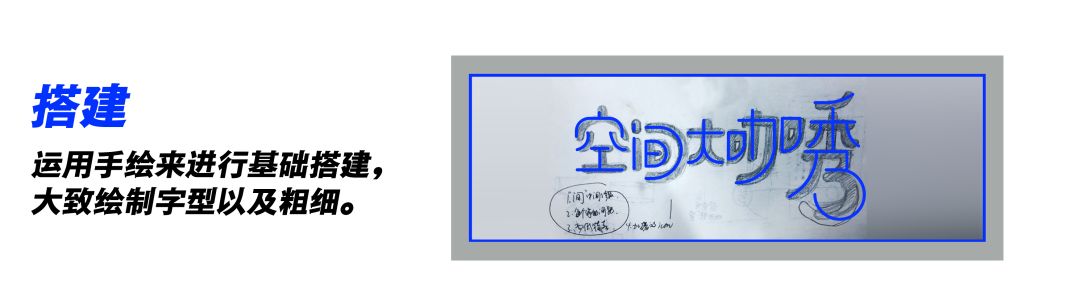
案例:《空间大咖秀》
分析:QQ空间直播平台推出的栏目,会让合作艺人来进行直播、互动。需要整个主题字有节目感、时尚感、娱乐性、亲民性等特点。

搭建:运用手绘的形式来进行基础搭建,在草图形式上大概画出字体造型,需表达粗细、笔画、曲线、组合形式等。

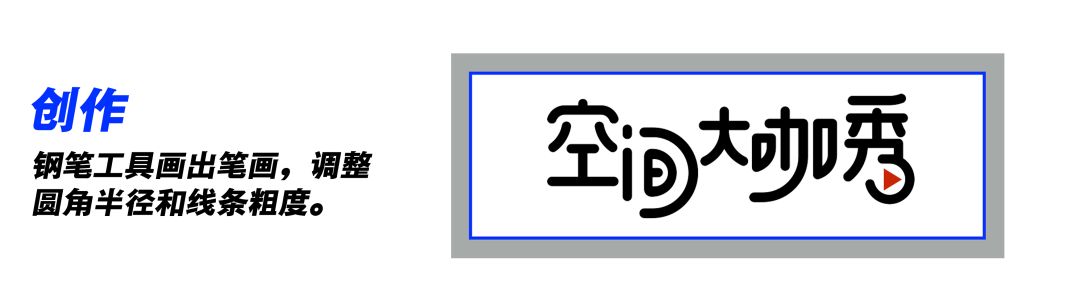
创作:在软件里用钢笔工具画出笔画、曲线、以及圆角半径和线条粗度,进行字体编排组合,添加“播放”相关创意的图形。

塑造:继续调整字的大小与结构,置入使用场景,确定最终描边粗度,添加色彩、效果、质感让主题文字表述得更为形象生动。

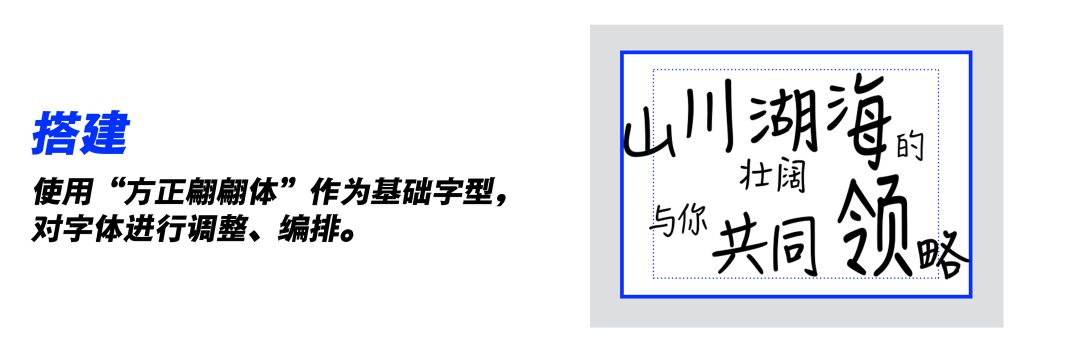
4、手绘造字
这类字体本身带有手绘痕迹,清新别致,利用笔刷直接在软件里写出的字体,随性自由,使用场景广泛,但对设计师的字体基础和书法功底要求很高。这种方法当然因人而异,根据设计师的书法功底,也有不同的做法,可以直接书写,也可以使用一款字库字体作为骨骼框架,在其基础上进行手绘创作。
案例:《QQ空间直播版本宣传》
QQ空间直播版本宣传,UGC直播场景,用直播来给好友分享此时此刻的心情、感受、画面。采用了手绘体、手记体形式可以增添直播场景中的即时感。




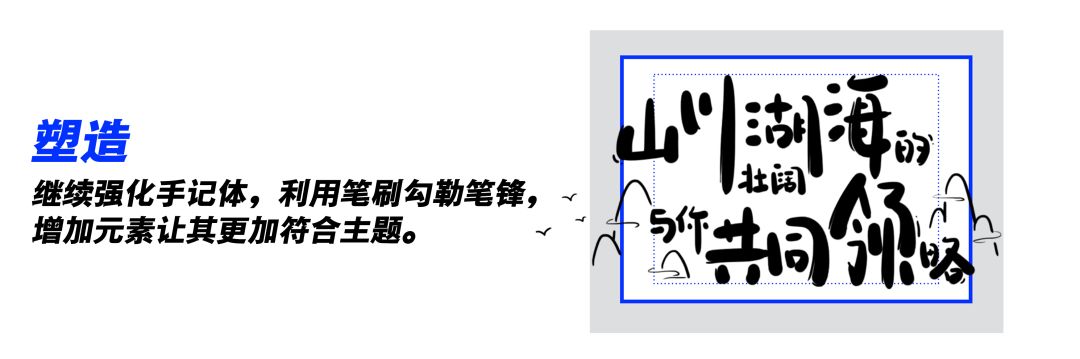
最后,按其方法继续延展出其他两组字体,覆盖更多的直播场景中的故事……

(四)高效延展
经过构图、色彩、字体的设计执行基本完成顶部为视觉风格的创意构图,接下来就开始进入设计延展的设计。好的设计延展,可让活动变得加分添彩。那么如何高效地进行设计延展部分呢?分为“表现方式”与“设计方法”两个部分来进行设计。

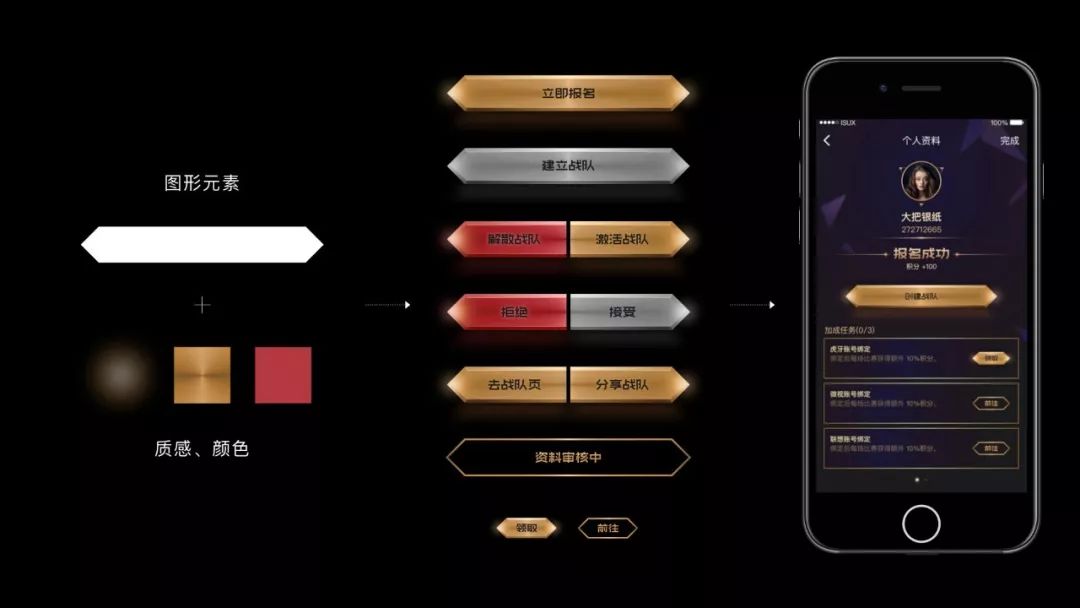
表现方式
表现方式我们可以从最基础的,点、线、面的形式进行拆分,来辅助设计延展。
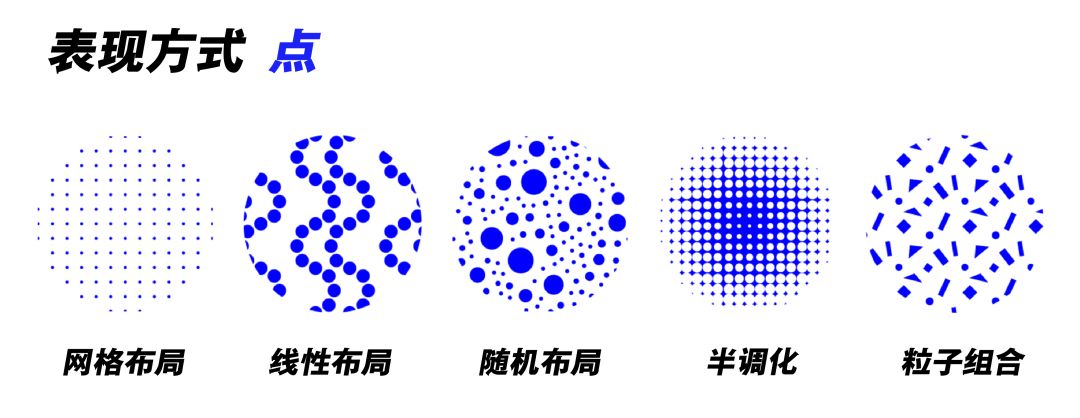
点:网格布局、线性布局、随机布局、半调化以及粒子组合。

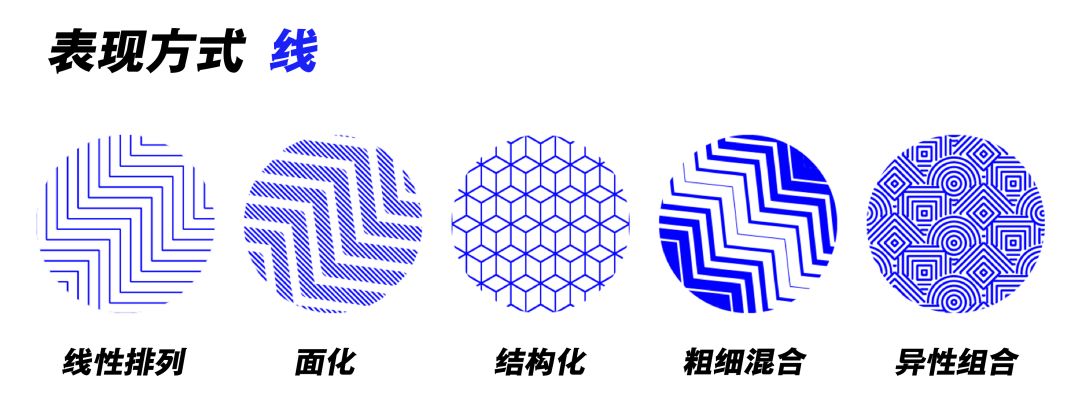
线:线性排列、面化、结构化、粗细混合以及异性组合。

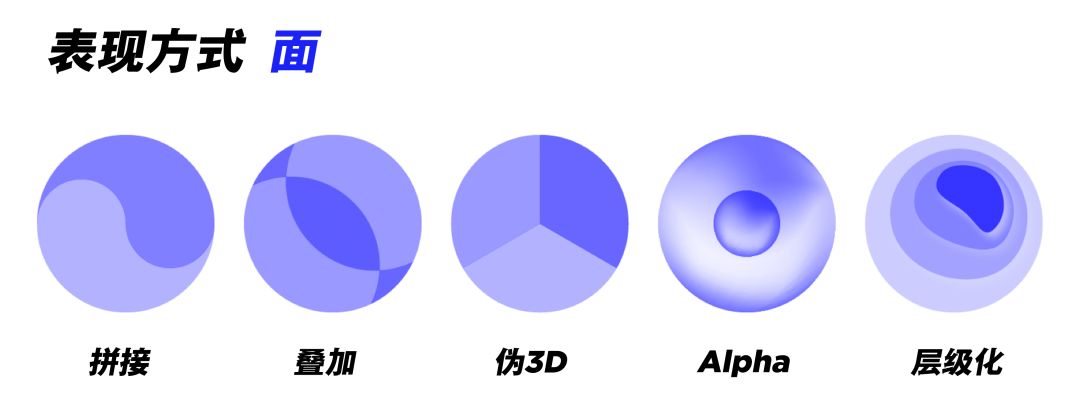
面:拼接、叠加、伪3D、Alpha、层级化。

设计方法
将表现方式进行设计再创作可分为:拆分、释义、联想、重构的方法。
1、拆分法
将品牌logo主体,拆分为多个简约的图形元素作为辅助图形进行延展。
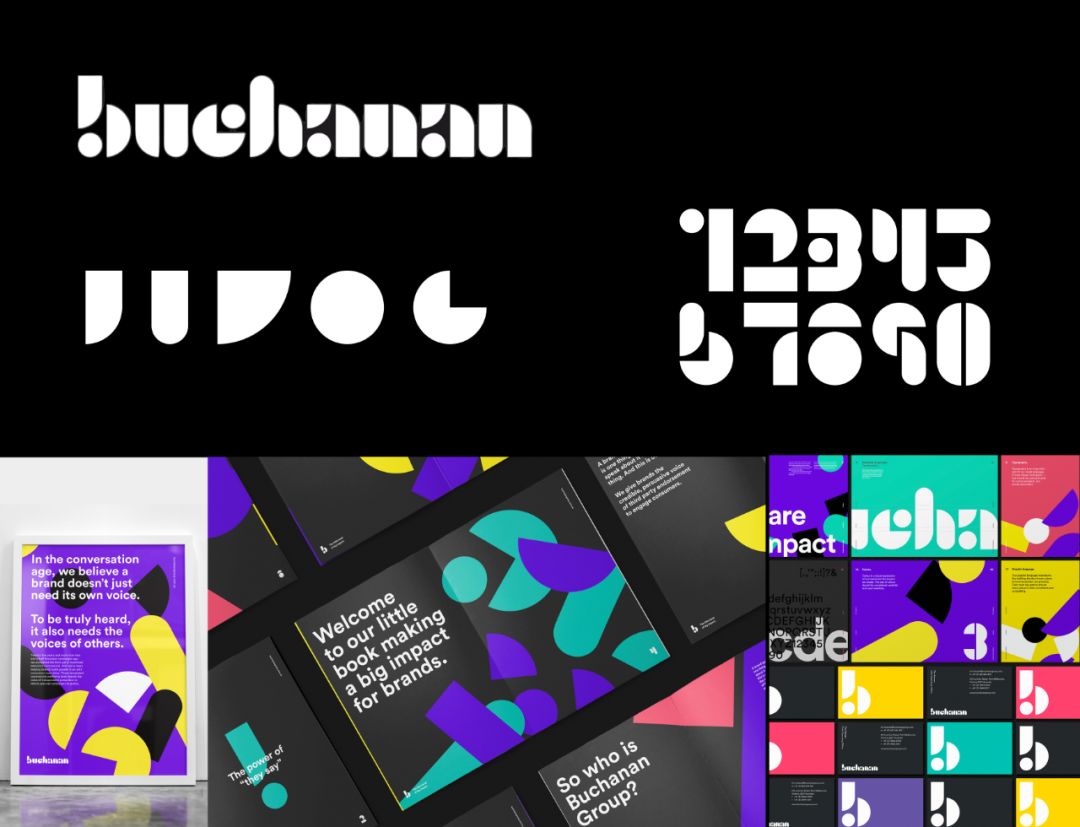
案例:《Buchanan》
从Buchanan的品牌logo中拆分出图形元素进行重新排列,组合新的品牌元素(数字、图形)结合品牌色进行设计延展。案例:《QGC》是QQ游戏嘉年华的简称,是一年一度QQ游戏平台的赛事盛宴,为了更好的突出QQ游戏的品牌创作了机甲战鹅来演绎QGC的专属形象,在logo的字体设计、以及辅助图形创作上中也同样提取了高达的机甲元素进行设计延展。

案例:《QGC》
是QQ游戏嘉年华的简称,是一年一度QQ游戏平台的赛事盛宴,为了更好的突出QQ游戏的品牌创作了机甲战鹅来演绎QGC的专属形象,在logo的字体设计、以及辅助图形创作上中也同样提取了高达的机甲元素进行设计延展。

2、释义法
结合品牌释意或形象,衍伸出多种关联图形元素作为辅助图形进行设计延展。
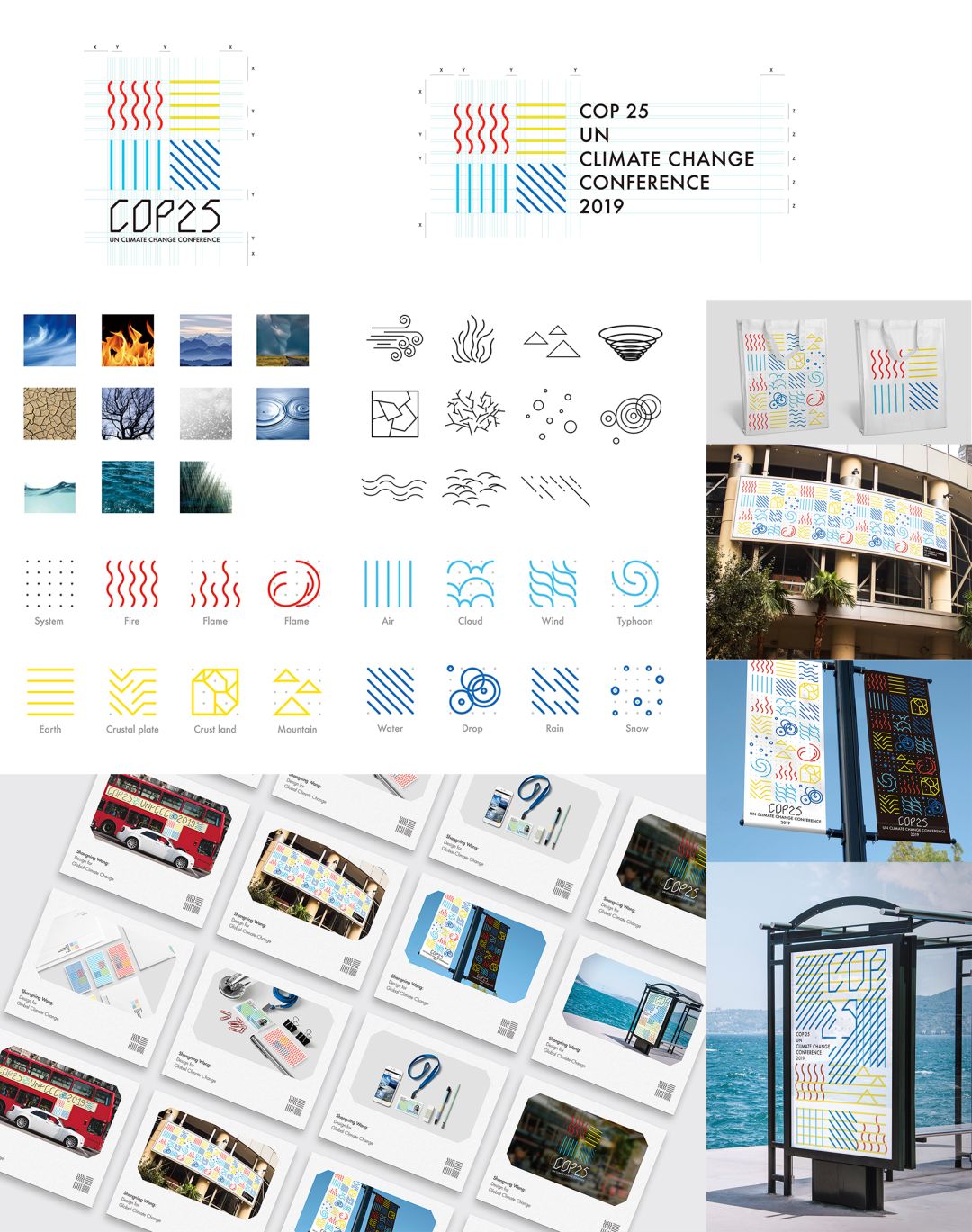
案例:《COP25》
这款气候变化大会的品牌创意是从不同天气、气候的特征提取的元素进行logo创作,辅助图形也是根据天气、气候的各种形态进行重组搭配创作。

案例:《QQ20周年 · 大会员预热》
太空企鹅探索科技作为本次20周年的品牌理念,来寓意新的里程碑。在进行运营活动设计时,希望继续延展探索宇宙的概念。用深蓝色宇宙银河作为整个主活动的背景承托氛围。主视觉使用了Cyperpunk动画效果,延展设计中按钮和边框色图形上也效仿科技电影中未来UI效果,强化整个活动的科技未来感受。

3、联想法
总结品牌图形特征,通过相似形代表品牌主题,进行设计延展。
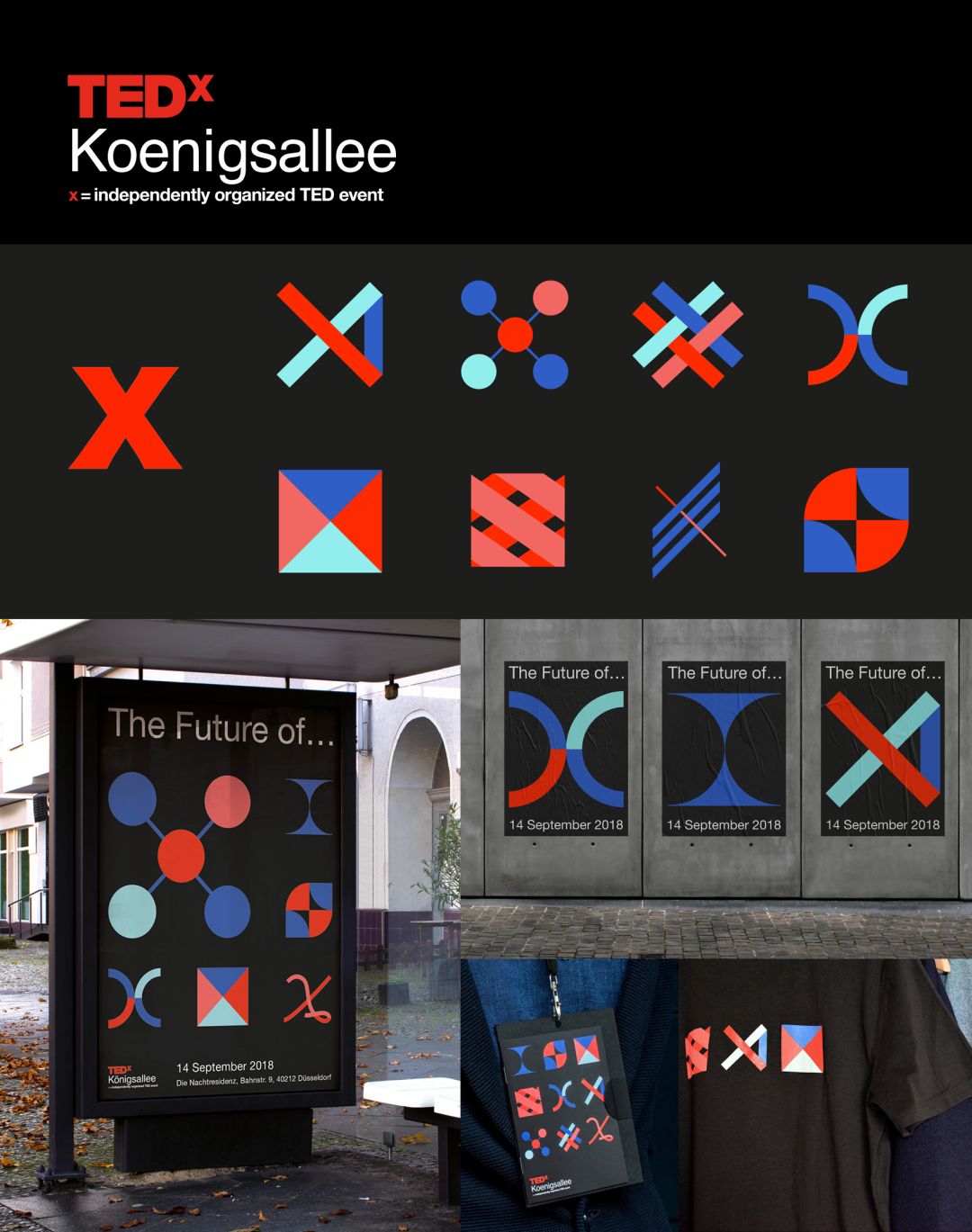
案例:《TEDx Koenigsallee》
从X的变化进行图形创作,形成有序的X,成为辅助图形进行品牌设计延展。

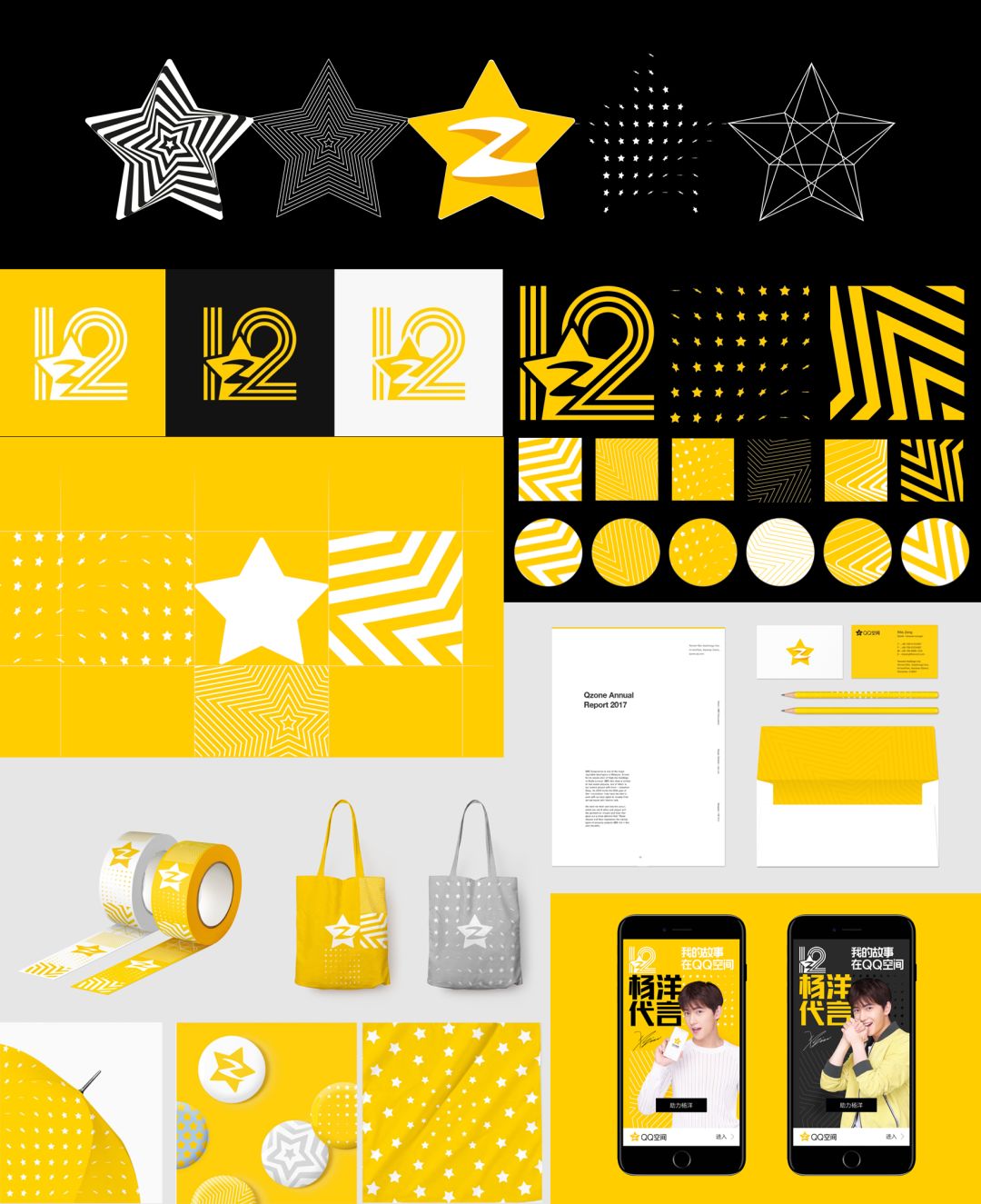
案例:《Qzone 12th》
从QQ空间的logo出发,围绕星星造型设计延展出不同的图形。注入最有记忆点的品牌色,纹样的多样性也映射出用户青春故事的多样性。

4、重构法
总结品牌图形特征,通过相似形代表品牌主题符号。
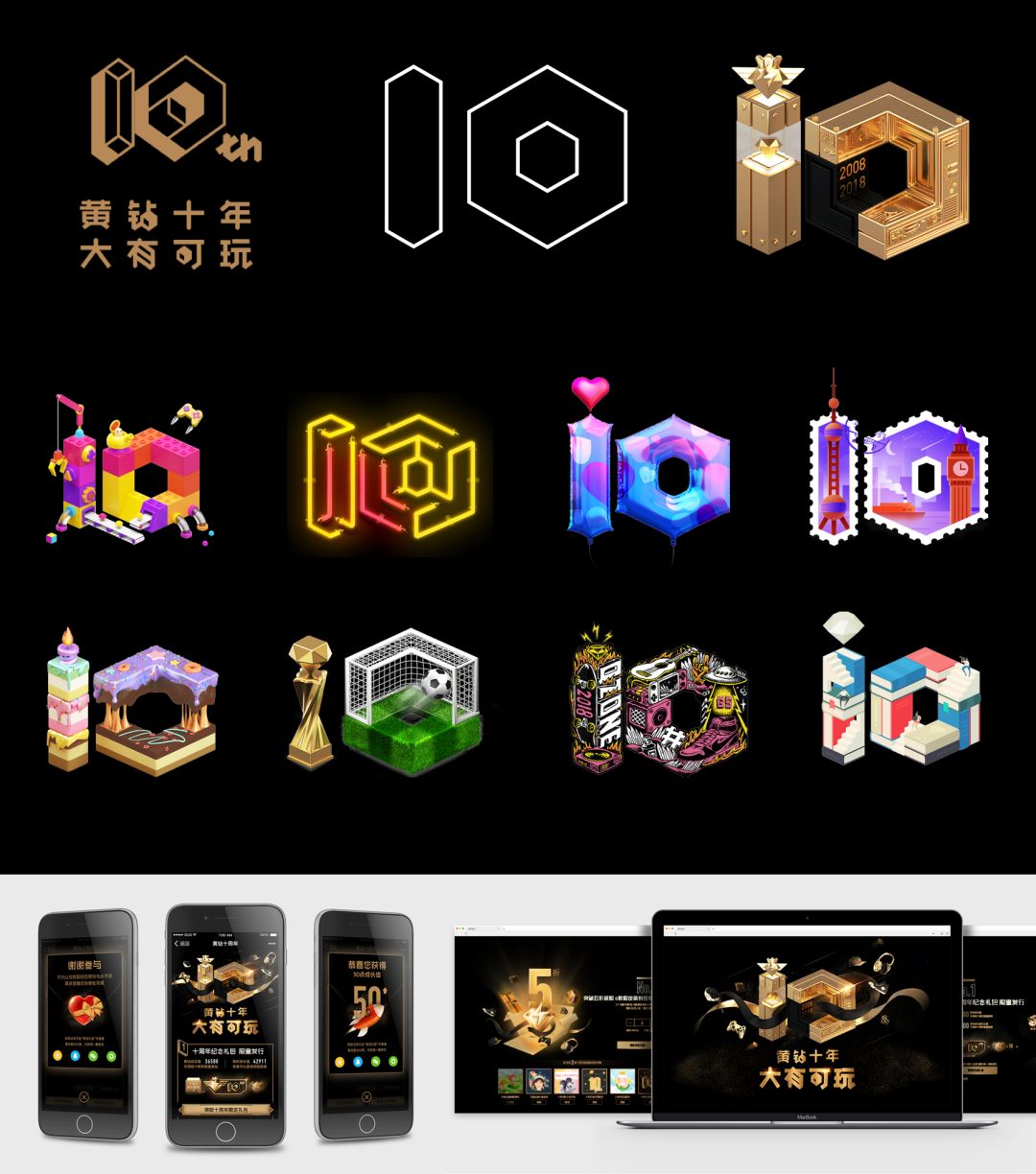
案例:《黄钻10周年》
从logo从中提取“10”和“黄钻”元素来进行设计创作,使用重构法重新对黄钻的特权进行归纳。分会场以及其他的延展图形(游戏、直播、情侣空间、旅行、个性化等)继续沿用10字的造型进行重构延展。

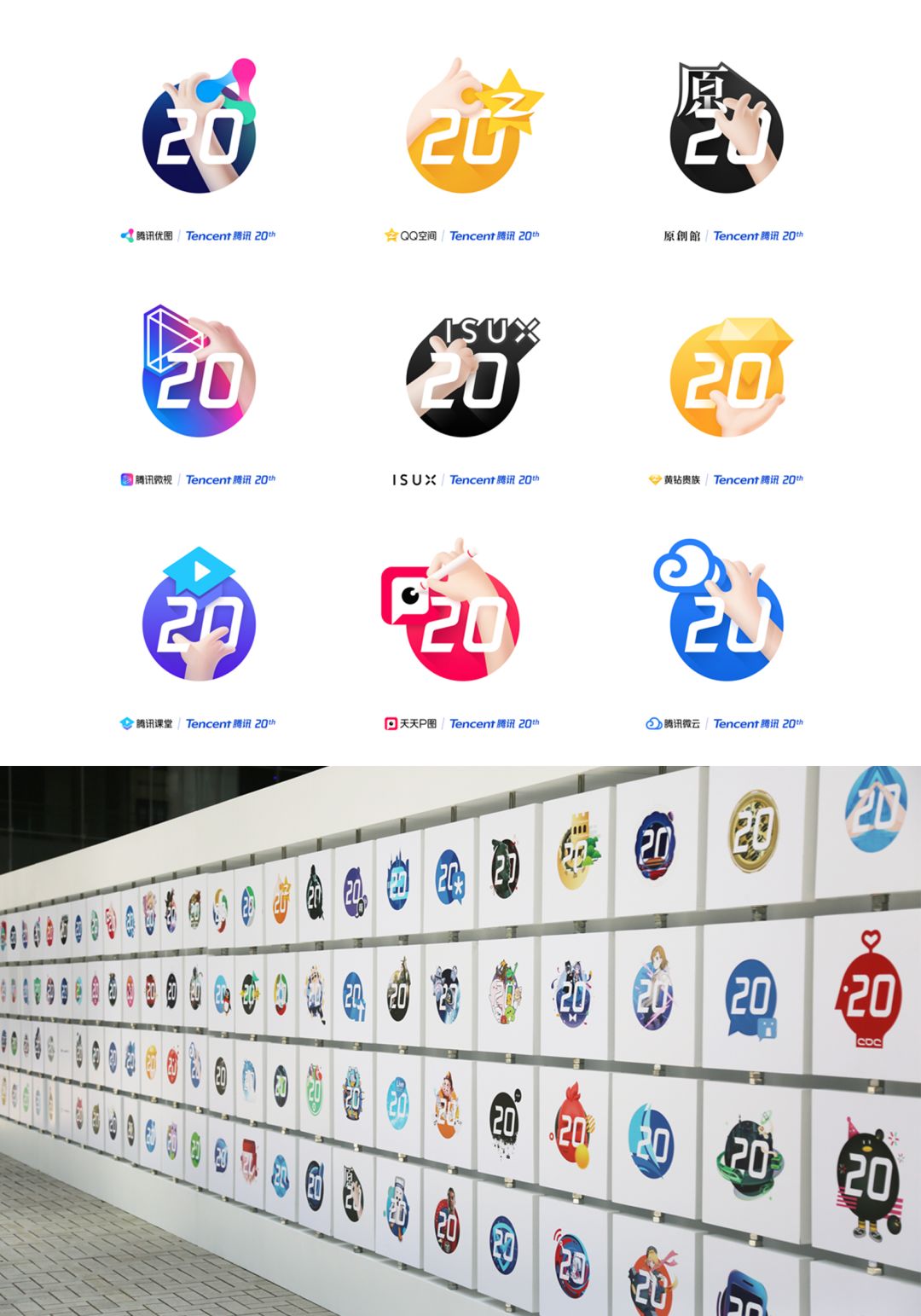
案例:《腾讯20周年》
腾讯公司旗下已经有数百种产品服务和组织机构,在20周年之际设计团队发起把每一个业务、部门进行图形创作,利用重构法进行延展设计,表达出每个子品牌、业务、部门的不同的性格、特性以及职能。

以上高效的创作方法与技巧,希望对大家后续的设计工作中有所帮助,为了项目的准确性,需要多与你的合作伙伴、需求方进行反复沟通;明确了项目目标、用户人群,进行创意、洞察得出指导项目的设计策略进行高效的设计执行。
案例应用
通过《星联赛》案例来复盘一次完整的运营需求设计步骤。首先从需求目标入手,电竞行业近年来可谓炙手可热,用户玩家都以观众的身份投身于电竞项目,能以选手身份在电竞比赛中竞技的人其实凤毛麟角,许多玩家都会幻想成为一名电竞选手征战电竞比赛。《星联赛》洞察了玩家草根的电竞梦,希望能承办实现每个玩家心中电竞梦想的比赛,全民体验电竞的乐趣。

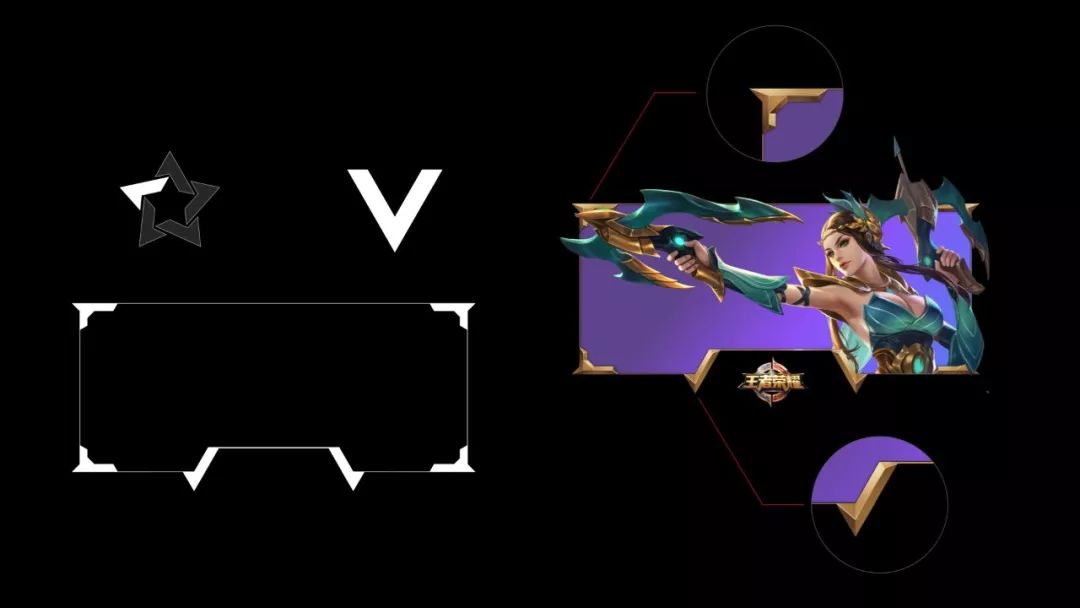
构图-logo
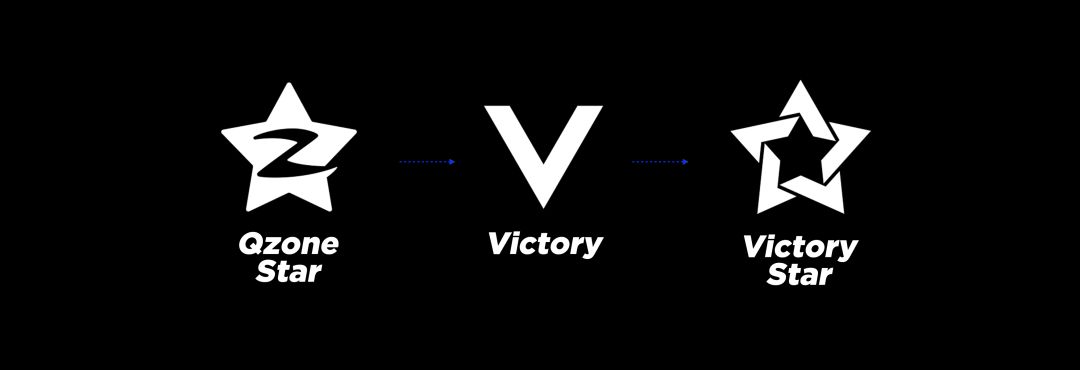
不同于普通的运营活动,星联赛项目启动后,第一步,需为整个活动设立品牌logo,将QQ空间logo与“Victory”进行结合创造“胜利五星”的图形,象征每位玩家角逐胜利的雄心壮志,寓意很贴切电竞比赛,也容易让用户联想到QQ空间。

字体-logo
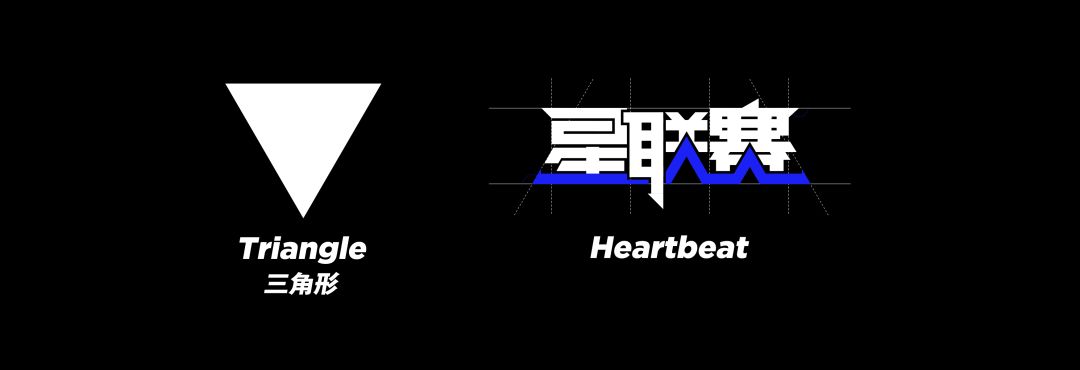
在进行创作logo字体设计时,也提炼出的“V”和“三角”元素运用在字体中。为了贴合电竞比赛紧张激情氛围,将心跳波动的元素与“星联赛”字体结合。

色彩-logo
活动单色反白logo确定之后,我们继续塑造logo的质感,三角形作为背景衬托整个《星联赛》logo。在选取配色的时候,考虑到电竞比赛也是体育竞技的一环,在「星联赛」筹备同时,亚运会也将电子竞技项目正式纳入了亚运会表演项目,所以我们选取了象征胜利荣耀的金色与红色来诠释星联赛的体育竞技属性。

构图-主视觉
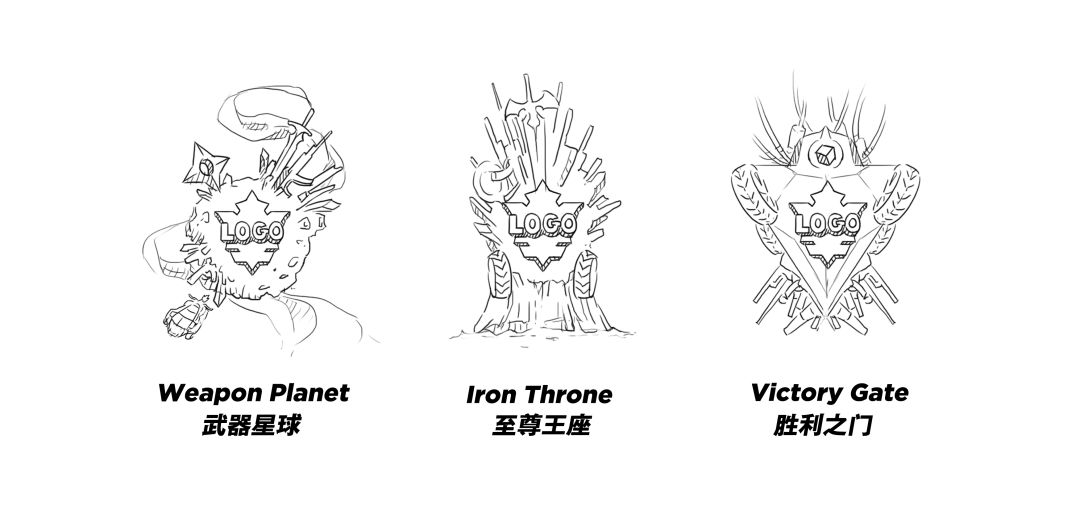
确定好logo设计后,我们进入构图的创作,主KV的构图风格需与logo呼应,同时它也将奠定界面的视觉设计延展基调。为此创作了三个方向的概念稿:一是插满各种游戏道具的武器星球;二是结合“铁王座”的梗,设计一个游戏道具打造的至尊王座;三是由游戏中的元素共同组成的胜利之门。

最终选择了和logo外形更加适配的倒三角形“胜利之门”这一方案作进一步细化。3D白模阶段,同样运用了打散重组的方式,将几款游戏的元素集结到主体模型中;王者荣耀的水晶塔、武器、翅膀;两侧部分为QQ飞车中的赛车模型,下半部分则是出和平精英中的各类武器。

色彩-主视觉
主视觉整体的色彩搭配,沿用logo的配色,象征胜利荣耀的金色与红色来诠释星联赛的体育竞技属性。背景搭配宇宙深邃的蓝色来突出Cyperpunk三角金属门,希望通过这种三维虚拟的表现形式第一时间抓住用户眼球,增强画面对用户的感染力,添加蓝色与红色的对比进行竞技对抗。


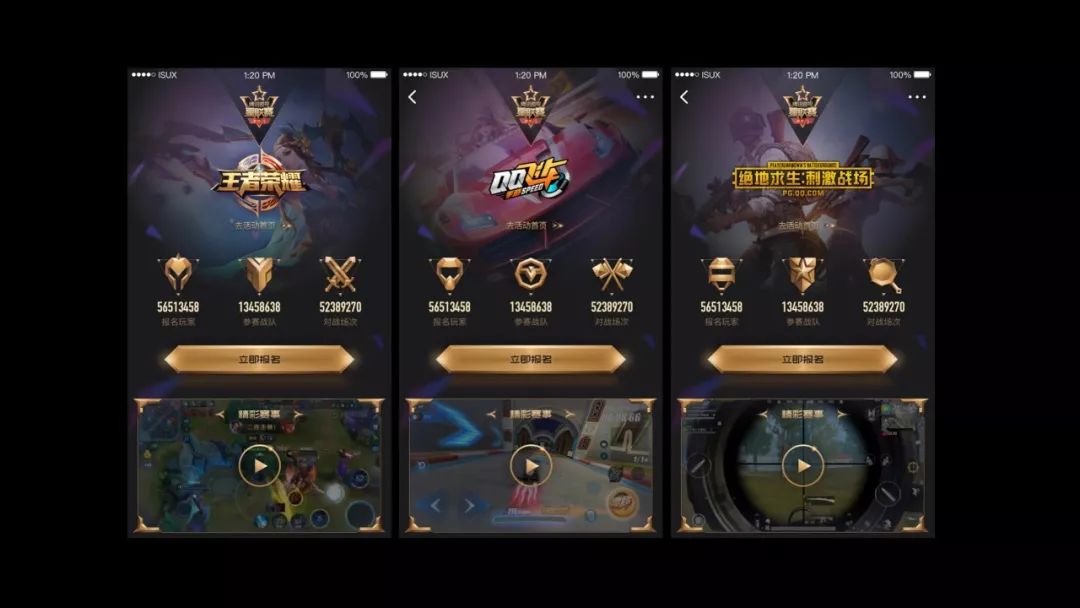
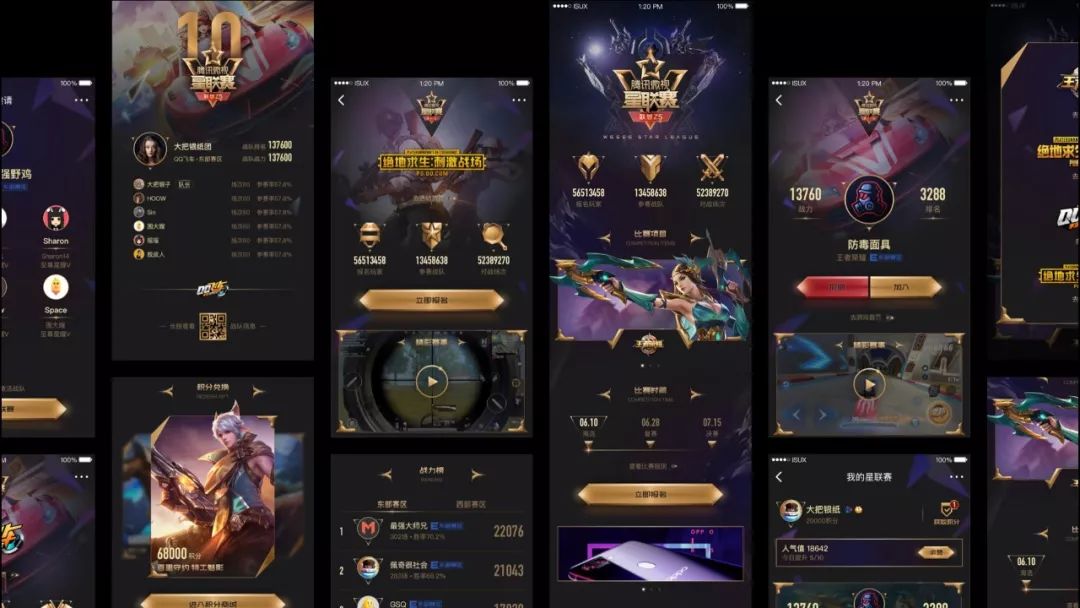
延展-主活动
活动中有大量图片展示(如每款游戏的轮播图、赛事和战队精彩视频回放、积分商城奖品展示、浮层等)这都是需要我们利用起来强化品牌感的位置,也可以打造活动细节,提升项目视觉品质。以《星联赛》首页轮播图为例,运用logo中提炼出的“V”元素,延续整个活动传达出的品牌感受,结合偏游戏感拟物化的视觉表现,搭配金色,雕琢细节,强化质感,贯穿到整个延展设计中。



活动详情页是对具体游戏相关数据展示,头部运用等边三角形元素对logo加以修饰,结合本款游戏的CG原画,增强页面的游戏感和竞技感。战队详情页主要展示本战队的排名、战绩、参赛场次等数据烘托战队竞赛氛围。


游戏《王者荣耀》、《QQ飞车》以及《和平精英》,在icon的设计中体现出每款游戏特点的同时还要与星联赛整体的视觉调性保持一致,首先提取游戏中具有代表性的元素,分别来代表:报名玩家、参赛战队、对战场次。图形以三角形为基础,添加质感,折角由45°角相切而成,三角边框协调图标之间的平衡感,确保图标体量感统一。
最后,希望本文介绍的方法可以帮助大家的设计创作提升效率速度。
