一、新手引导是什么
《增长黑客》中提到:
欲望-摩擦=转化,摩擦是指阻碍人们完成他们想完成的行动的令人心烦的障碍。摩擦的强弱直接影响到用户的转化,而最大的摩擦点就是用户旅程的起点——“新用户体验”。
新手引导的存在就是为了消除“新用户体验”中的摩擦点。
回想我们初入公司时,公司都会给大家安排入职培训,让新人快速融入新环境,开始新的工作,而这其实就是公司为我们安排的“新手引导”,新手引导英文onboarding,原意其实指的就是入职培训。

互联网产品设计中的新手引导则,是让用户在短时间内快速了解产品的特色以及产品的使用方式,轻松上手去体验产品的功能,完成自己的目标。
总的来说,新手引导有2个目的:
- 让新用户掌握核心功能;
- 提高产品留存率。
二、设计原则
根据工作中的项目总结出7项基本的设计原则,这些原则可为设计实践提供准则,也可作为评价设计的好坏的内在标准:

1. 建立情感联系
通过拟人化的形象和文案与用户建立情感连接,让用户产生继续走下去的欲望。
建立情感联系是人的基本需求,当人开始对事物付出自己的情感后,会变得更愿意去进行深入的了解,也更难去舍弃。

2. 建立用户目标
提示用户利益点和里程碑进程,例如淘金币的签到,展示7天打卡进程以及每天的奖励,从而吸引用户每天都来签到,为用户建立每天签到的目标。

3. 及时反馈,强化利益点
在用户进行操作后及时给与反馈,突出利益点刺激用户,让用户明确知道自己可以通过操作获得什么。

4. 设计节奏感
通过阶段性反馈刺激用户,减少用户的疲倦感,如果将新手引导的用户历程比作观影,在不同阶段给与用户小高潮,最终在剧终将剧情推入最高峰,这样的节奏感可以让用户在操作过程中更加有沉浸感。

5. 分级开放功能
在面对一些内容繁多的产品时,我们往往会采用分级开放功能的方式,来避免用户一次承受过大的学习量。按照功能的重要与核心程度,分前中后期分级开放功能,减少单次学习量,给用户较长的过渡期。同时还能避免用户在前期不了解产品的情况下,会出现的误操作,减少功能无法使用的束缚感。

6. 避免样式单一
当我们采用统一的引导样式时,用户很容易发现提示的位置,并归纳为重复点击,从而形成“惯性思维”。而我们要做的,就是根据具体功能的不同来变换引导的样式。打断玩家的“惯性思维”,让玩家多动脑子想一想,真正的理解引导的内容,而不是一直处于放空状态的无意识的点点点。

7.精简文字表达
尽可能通过视觉化形式展示信息,若必须使用文字,则尽可能精简,通过分段、标红等帮助用户查看到关键信息。

三、设计模式
设计模式一词来源于《设计系统》这本书,用于指代任何可复用的界面组成要素,包括按钮、文本框、图标、配色、字体,以及可复用的交互行为与功能流程等等。这些要素用于解决特定的设计问题,满足特定的产品需求。
设计师可根据场景直接使用设计模式完成新手引导的界面设计,也可以设计模式为起点,衍生出更具业务场景的解决方案满足个性化设计需求。

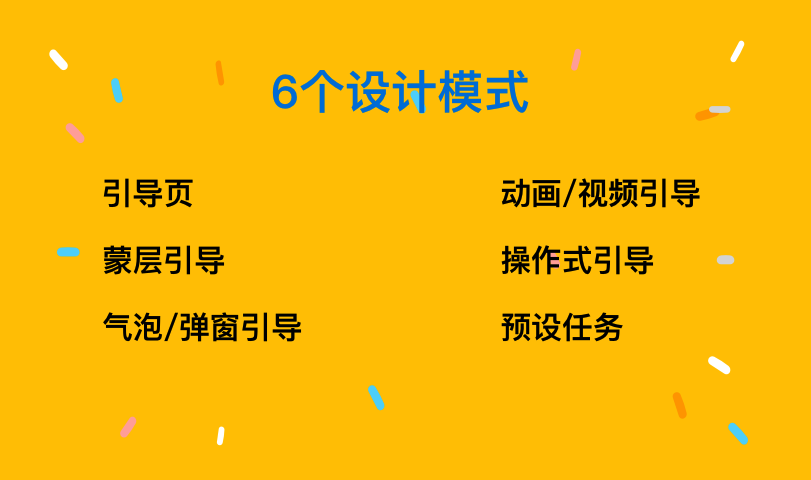
下文将以定义、组成元素、使用场景、使用规则以及示例,来介绍常用的6种新手引导的设计模式:

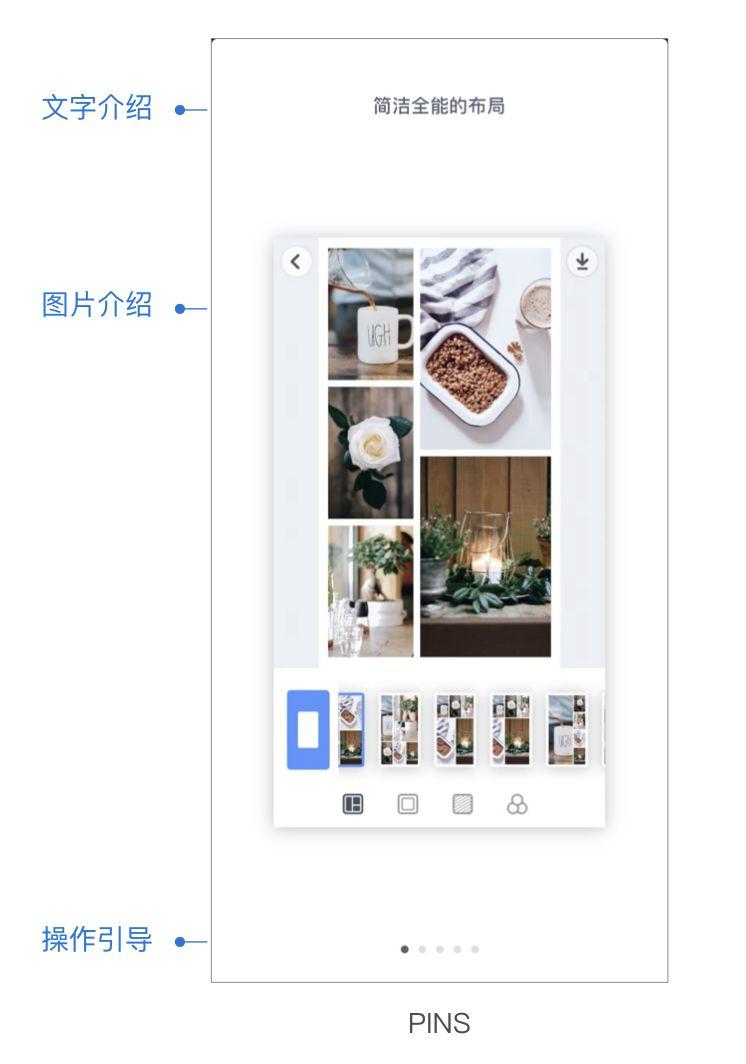
1. 引导页
定义:
引导页出现在用户首次打开APP的时候,基本上由3-5个页面组成。在用户使用产品前先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式。引导页的内容一定要仔细挑选,保证能带给用户新鲜感和吸引他们的注意力,否则对用户来说反而是种干扰,只会直接选择快速划过。

组成元素:文字介绍+图片介绍+操作引导。
使用场景:用户首次APP,全面展示APP的功能。
使用规则:
- 引导页最多不超过5页;
- 图片介绍尽可能符合真实的使用场景,并且有趣;
- 有明确的操作引导用户进行下一步操作,例:翻页指示、下一步按钮。
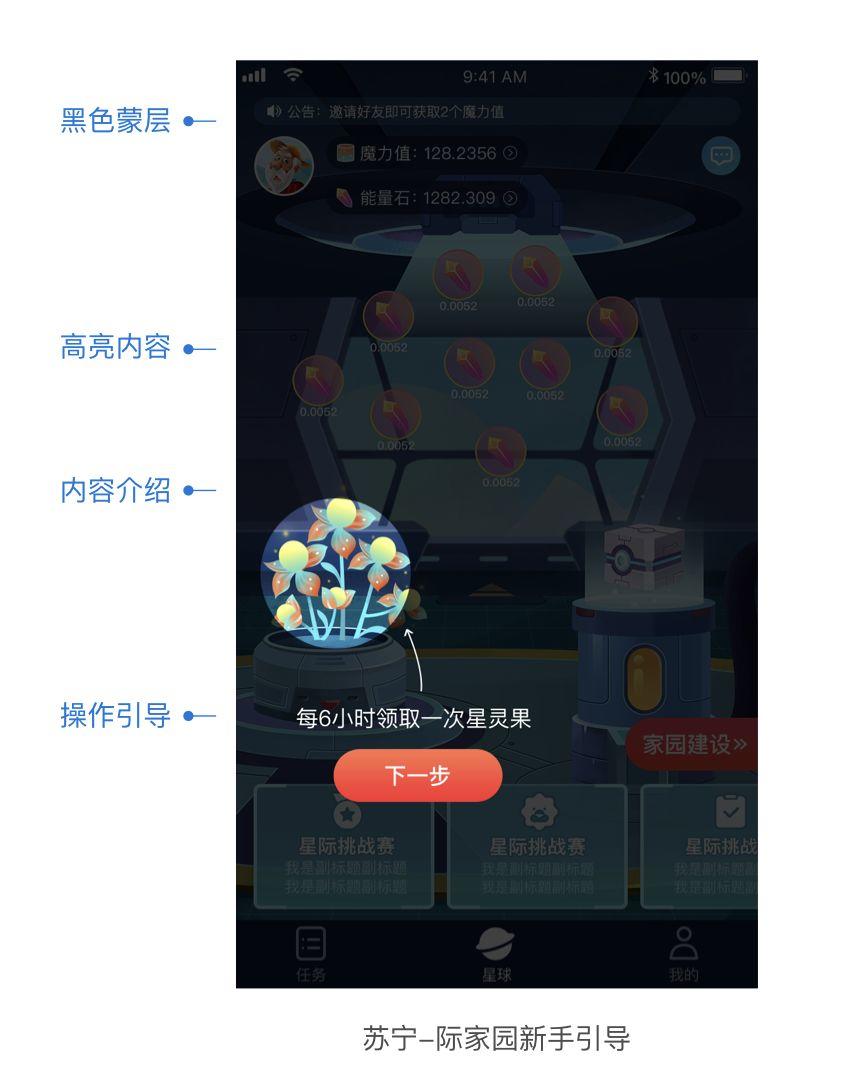
2. 蒙层引导
定义:
蒙层引导,顾名思义,就是在产品的整个界面上方用一个黑色半透明蒙层进行遮罩,蒙层上方对界面进行圈注,旁边配以手势、文字、符号、插画等。这种引导方式可以让用户聚焦了解被圈注的功能点或手势说明,不被页面中其他的元素所干扰。

组成元素:黑色蒙层+高亮内容+内容介绍+操作引导。
使用场景:展示新功能、说明界面中功能位置的改动、讲解操作方式、体现特定的手势交互划分说明界面的整体结构。
使用规则:
- 内容聚焦:让用户一眼就能看到高亮内容,切勿被其他元素干扰;
- 内容介绍必须保持与高亮内容的亲密性;
- 操作按钮显而易见,可能的话将整个页面都设置为点击热区。
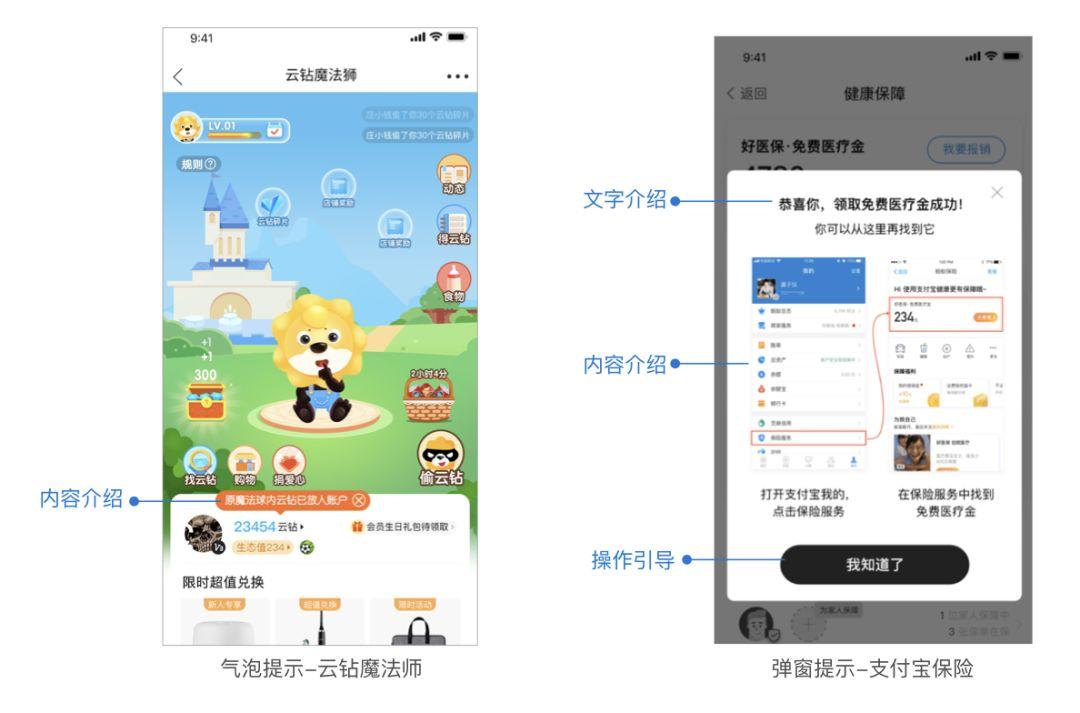
3. 气泡/弹窗提示
定义:一般会出现在用户初次进入页面时,它的表现形式是在操作按钮旁边弹出一个气泡提示框或者直接弹出弹窗。

组成元素:气泡+文字;弹窗+图文信息+按钮。
使用场景:告知用户有新功能上线、引导用户使用核心功能、或告知用户一些隐藏菜单的内容,当不想过多干扰用户操作时使用气泡,若当前提示内容较为重要,且内容较多,建议使用弹窗。
使用规则:
- 在用户进入相关场景后才出现;
- 气泡提示需采用较为突出的颜色吸引用户,且用户必须点击指示内容后才会消失,否则很容易被忽略;
- 弹窗内尽可能以图文方式介绍。
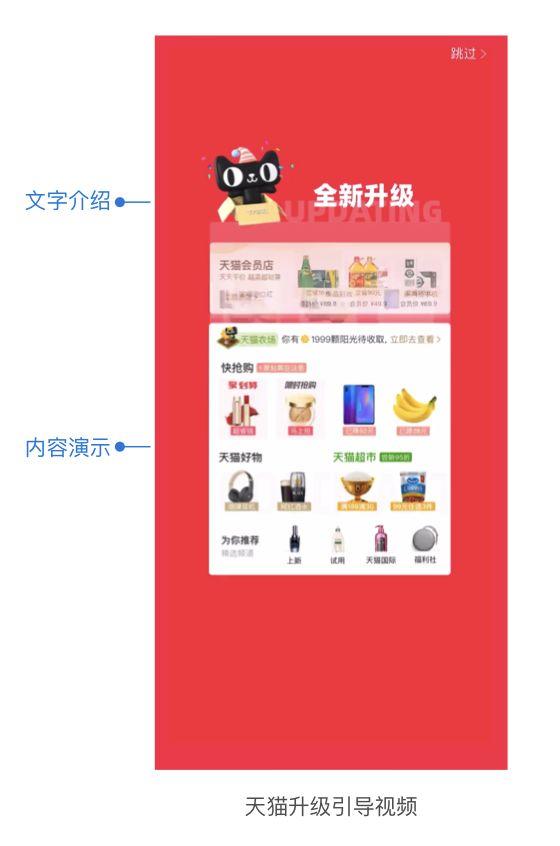
4. 动画/视频引导
定义:动画、视频的共同优点是非常直观并且具有吸引力。用户可以根据动态演示,很快地理解整个产品。但这类引导方式内容不宜过长,不然传递的信息量太大会导致用户失去耐心或干脆什么也没记住。

组成元素:文字介绍+内容+操作引导。
使用场景:适合操作比较复杂或动态演示比较有直观的产品。
使用规则:
- 用户无法自己控制演示进度的展示方式,因此内容演示最好控制在10秒以内;
- 只引导关键内容,避免信息量过大;
- 保证演示内容的质量,用户可清晰观察到演示内容,否则建议图文的形式。
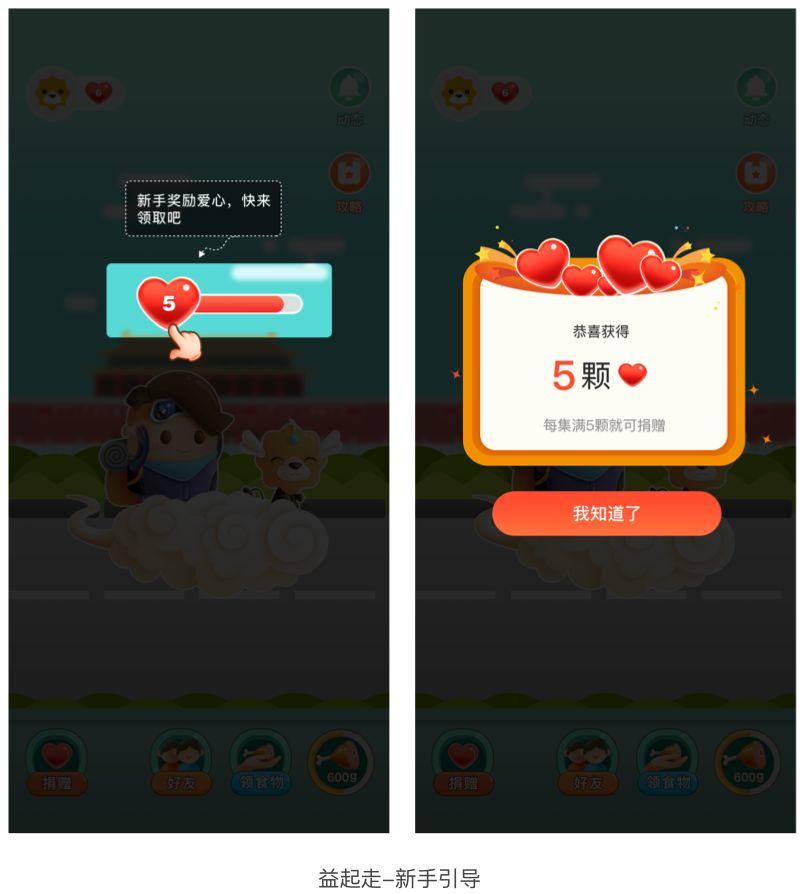
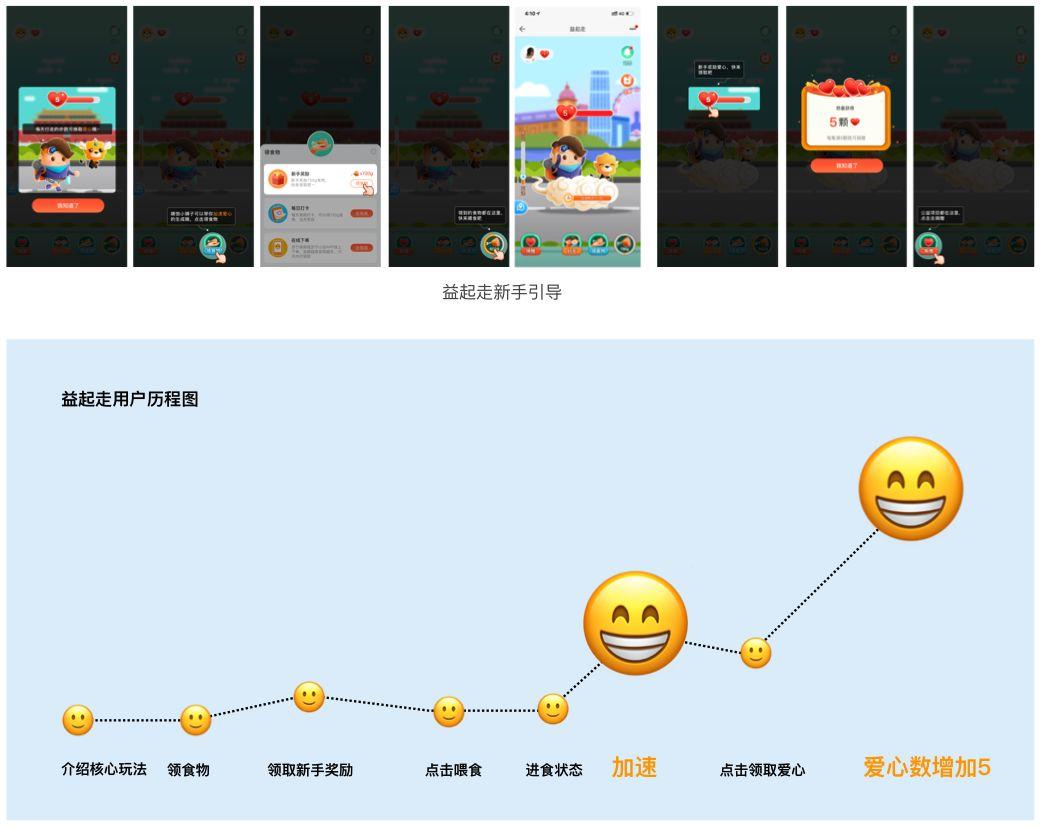
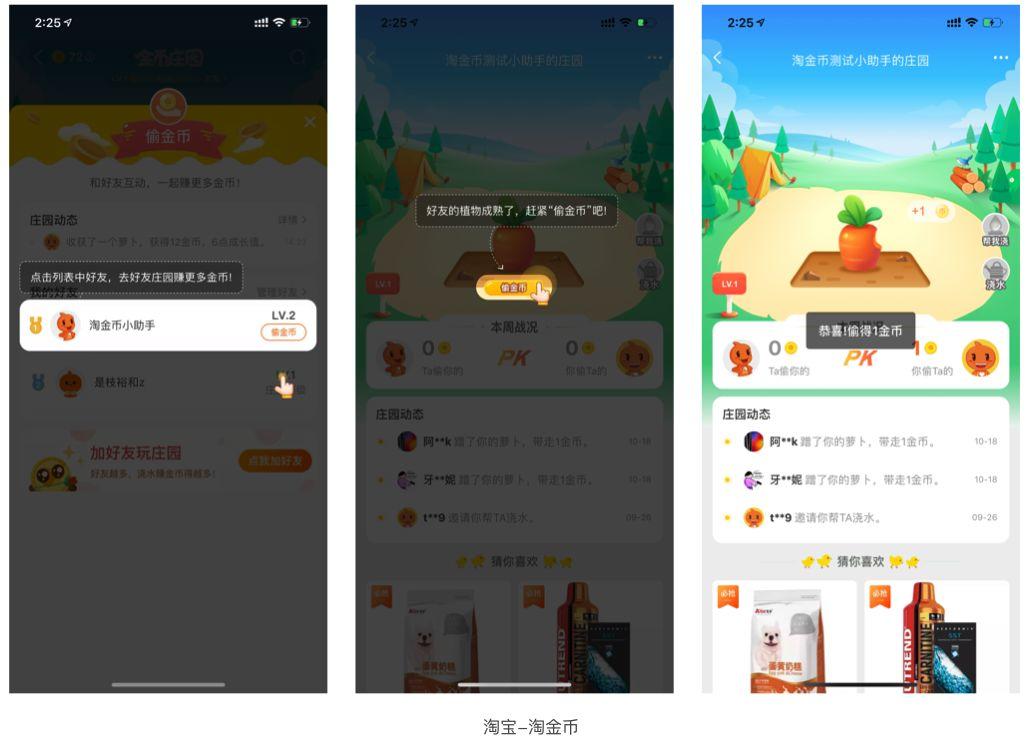
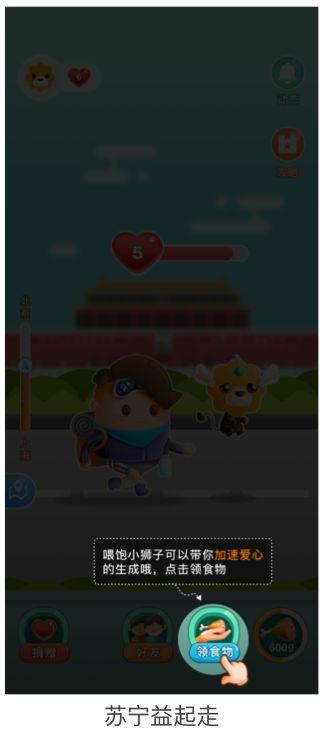
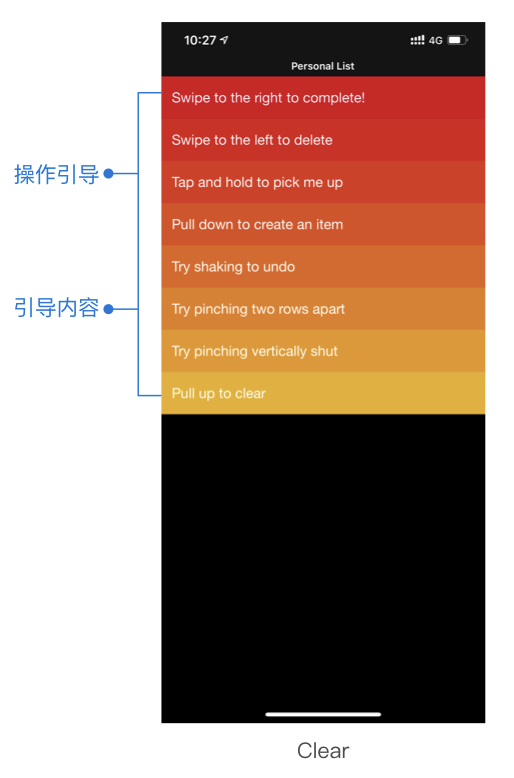
5. 操作式引导
定义:
操作式引导会结合产品实际使用场景,一步一步地引导你进行操作,鼓励用户参与其中,边学边用。这种方式很容易让用户沉浸其中、快速学习,并且因为有及时的操作反馈,所以用户很容易获得强烈的成就感。

组成元素:内容介绍+引导内容+操作引导。
使用场景:工具类产品和游戏。
使用规则:
- 操作引导突出且明确指示出操作的方式,否则用户很容易因为操作失败的挫败感而放弃;
- 保持内容与操作的亲密性;
- 操作成功后及时给予反馈。
6. 预设任务
定义:
预设任务是指在用户进入产品后,自动为用户创建了一些和产品形态相关的示例,而不是留给用户一个空页面。在引导的同时突出了产品的特色,借用本身的形态让用户沉浸在产品的真实场景中去学习,在后续产品的使用中上手速度更快。

组成元素:引导内容+操作引导。
使用场景:此类引导最常用于工具类产品,比如原型工具、设计软件、文档、任务清单等产品。
使用规则:
- 不要限制用户的操作,应用此类引导需要让用户自由探索;
- 需要提前设计好用户操作路径;
- 引导内容要符合该产品实际核心使用场景。
四、进阶应用
在平常设计时应用以上的7个设计原则和6个设计模式,基本上就算掌握了新手引导的初阶设计,那进阶应用是啥呢?

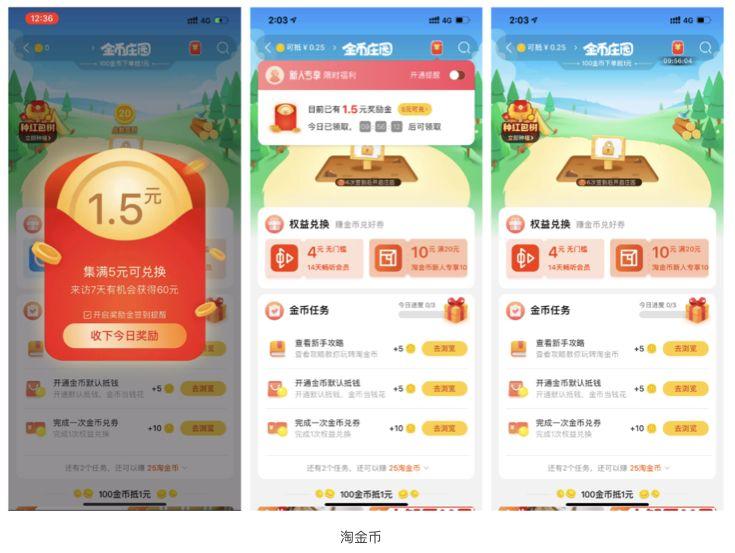
就拿淘金币最近的一次改版来说,最新版本的淘金币频道新人场景下取消了传统的新手引导(什么?没有新手引导算是进阶??),取而代之的是锁定的庄园、新人特有的兑换楼层和任务。淘宝为什么这么做,难道是数据指出新手引导没有用?其实不然,仔细分析淘宝呈现给新人的内容其实是对上文设计原则和模式的灵活运用。
对于淘金币新人来说,首先要学习金币是什么,然后还要学习金币庄园游戏的规则,学习量其实很大,因此相对于原来的操作式引导,淘金币运用了分级开放原则,先让用户学习什么是金币,当经历7天后,再去解锁庄园然后再去学习什么是庄园的游戏玩法,在此之前一直用奖励金这个突出利益点吸引用户每天来。
此外,这里还运用到预设任务的引导模式,严格来说是预设任务的一种变体,这里其实预设了3种任务:1.签到;2.金币兑换;3.金币任务。
一方面是培养用户签到习惯,另一方面通过兑换和任务的楼层让用户自己去试一试,直接体验金币是什么,通过金币任务去获得金币,获得后兑换优惠券,以此来理解金币是什么。用户就这样在无意识地引导中学习逐渐学会淘金币和庄园游戏。
写在最后
新手引导的设计规范像是一本武功秘籍,跟着秘籍上的招式练习武功必将突飞猛进,然而真正的高手练习到最后都是把所有招式融会贯通,做到无招胜有招。
希望大家能借此设计规范多加实践,欢迎一起交流。
作者:章迁
