今天分享的案例来自阿南童鞋,所拆解的【叮咚买菜】深圳周年庆3重礼活动~
1
优质案例拆解
案例名称:【叮咚买菜】深圳周年庆3重礼
案例行业:生鲜电商
拆解作者:阿南
案例目标:促活、转化
案例标签:周年庆、买一送一、免费抽奖
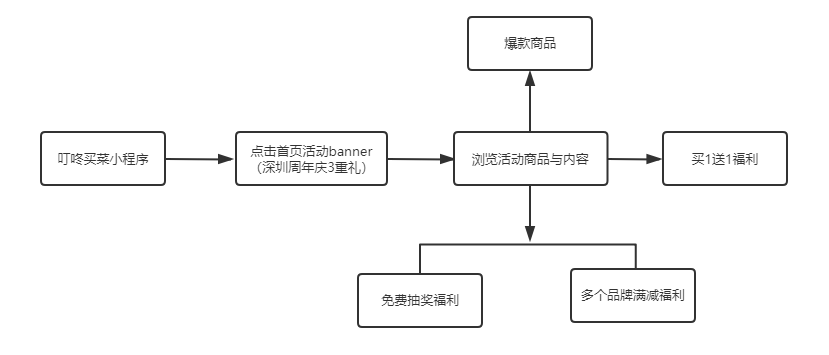
案例路径:

1.案例亮点及可复用的点
①页面设计和排版
(1)丰富的文案内容和动静结合的活动banner,抓住用户眼球
进入叮咚买菜的首页,系统会自动定位用户的位置,对定位深圳的用户才会显示深圳周年庆活动的宣传banner。
自古红蓝出cp,在颜色的处理上,活动图使用红色做底和小块的蓝色加以点缀,形成鲜明的对比,视觉上就给用户一种冲击感,特别是首页大面积都是以红色为主,用户的目光很容易被这样对比吸引。
还有蓝色区域突出的文案:深圳、抢,红色区域:周年庆3重礼,使得活动信息简单明了,并且抢字设计的动图与静止的画面也形成了一个鲜明的对比,加上留白处的绿色文案,不仅将活动主要内容告知了用户,也让用户快速了解到平台的优势。

(2)具有结构性的排版布局,提高浏览效率
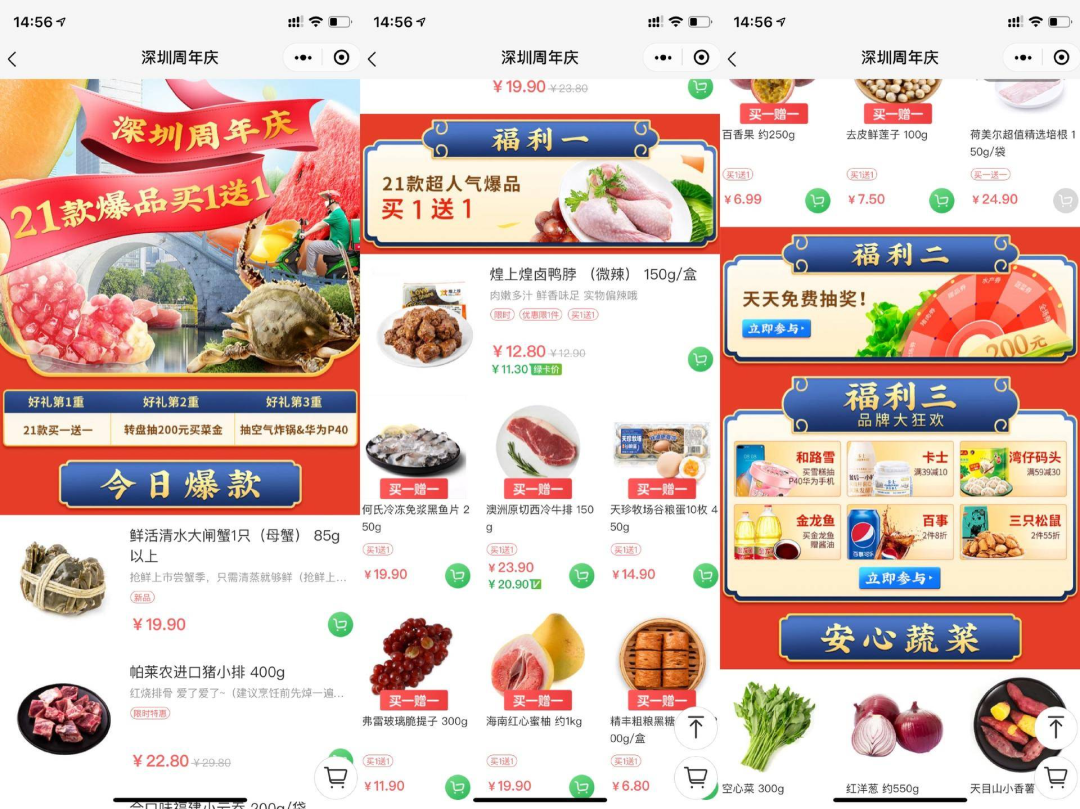
点进活动页内可以看到,首部海报主要宣传重点福利,21款爆品买一送一,紧接着就是3重好礼的活动内容,之后放的是今日爆款商品。
根据手机屏幕的大小,今日爆款专栏是可以让用户在点进活动页不往下滑动时就能看见,按照用户习惯,前面简单介绍的3重好礼,会本能的想要往下查看这些活动具体是什么内容,想要看到福利一、二、三的内容必然会将今日爆款内容全部浏览到,进一步增加爆款商品的曝光,提升购买。
其次,在整个活动页面中,除了使用与首页活动图统一大面积红色与小块蓝色的颜色搭配突出各活动标题之外,页面呈现活动的方式,对于用户来说是非常便于理解和浏览的。
前面总的介绍-中间逐一铺展活动商品内容-最后分品类展现商品,整个过程不需要另外的活动详情介绍,具体的活动在跳转具体的页面,整个活动的内容向用户传达的干净利落。(包括点进福利三的活动页面,也是按照此类的结构进行布局)

②区域性活动,获得更精准的用户数据
叮咚买菜此次活动是针对深圳地区用户做的,在本人体验整个流程时就在想,会不会活动的优惠其实其他地区也是一样,切换了几个城市,查询了同一产品的价格后,好吧,是我多想了。不过,这反而也是一个亮点,活动优惠的真实性。
对此我的猜想,叮咚买菜可能打算以针对不同地区做活动,慢慢扩展地区流量,根据用户购买数据和喜好,对用户进行标签化,以此后期可以针对用户做个性化推荐,更精准的提高商品转化率。
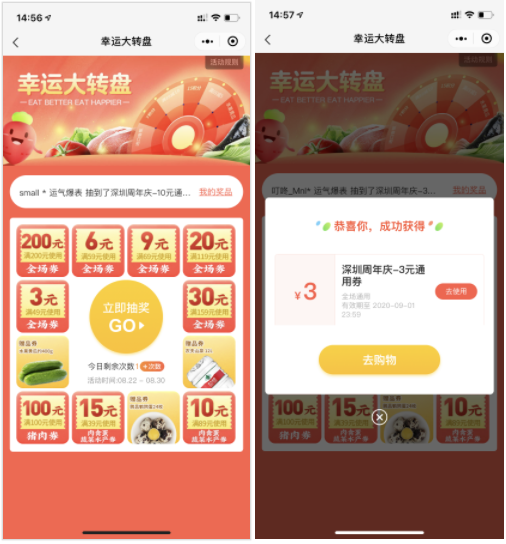
③抽奖活动的全局观,增加引流与转化
福利二的免费抽奖奖品,大多以全场券为主,系统应该是设置了抽中全场通用券和品类券的高概率,中奖后无论点击去使用还是去购物,都会跳转至平台首页,相信增加此抽奖福利的目的也是考虑到买1送1的活动商品只有21款,为能让所有用户挑选到想要的产品,并且真正享受到优惠,增加的全场通用的优惠券抽奖环节,也能促进其他商品的转化。
2
待优化的点&解决方案
①抽奖文案没有完整体现活动的价值
活动页介绍福利二的文案为:天天免费抽奖,但点进后发现,整个抽奖的奖池是没有谢谢参与的,也就是说能100%中奖的,这一点是可以作为噱头用在首页介绍的宣传图上的,天天免费抽+最高200元买菜金+100%中奖,相信这样更能激起用户的欲望。
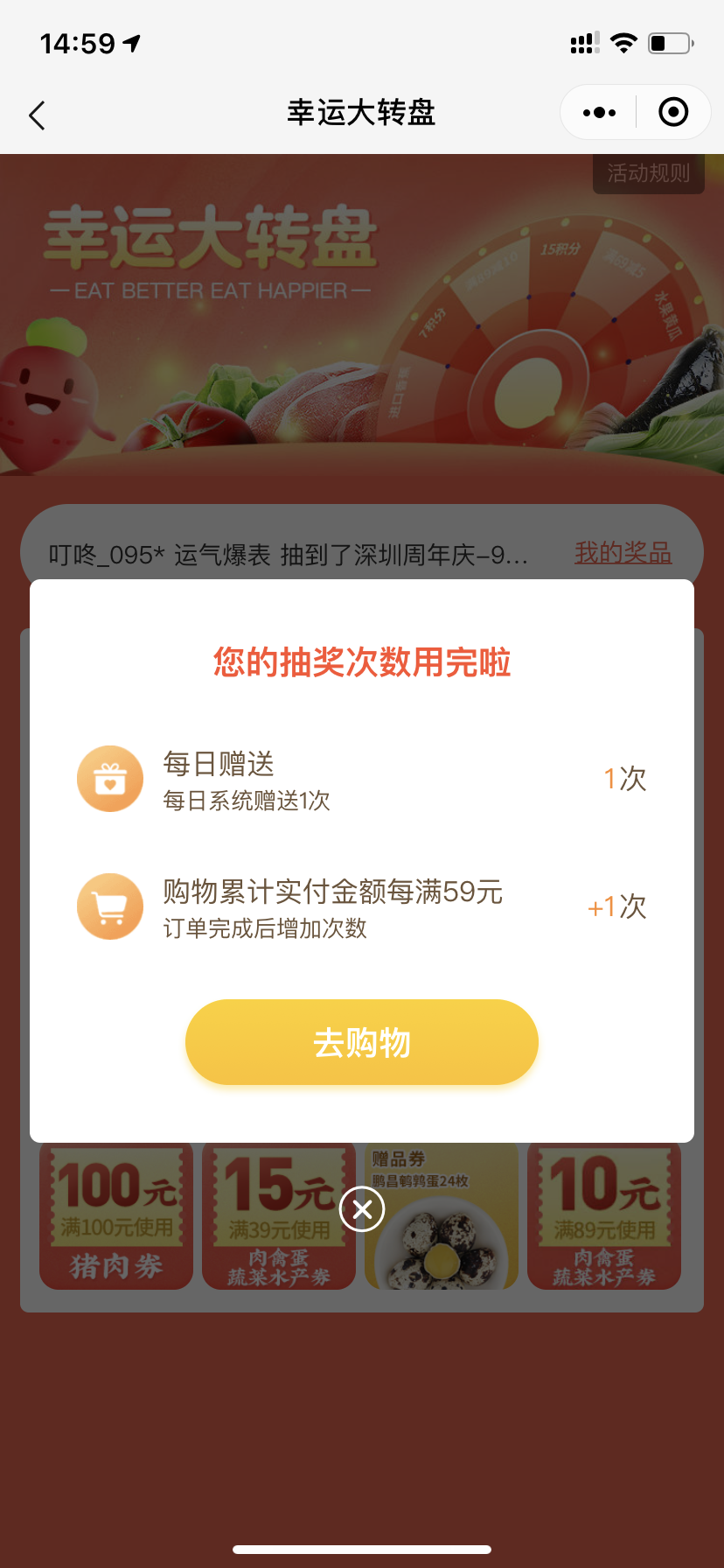
除此之外,抽奖次数的获得只有每日赠送和购买金额满59元有1一次之外就没有其他获得的方式了。
解决方案:
在这一点上我认为可以增加一些其他的获得渠道,同时能够增加活动的传播。比如:转发好友,两人都可获得一次抽奖机会,因为做的是深圳区域活动,所以本地的用户转发好友还能增加此区域的拉新和转化。

②活动时间没有体现
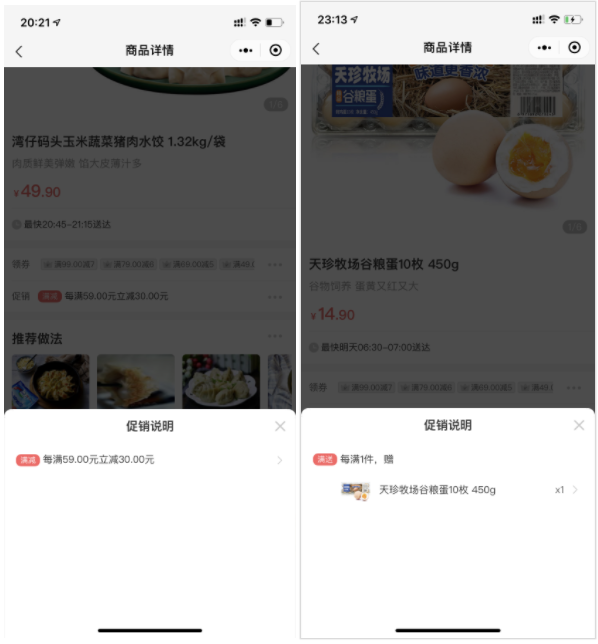
从平台首页到活动详情页,我都没有看到写明活动时间的地方,包括在商品详情页内查看促销说明,也没有活动时间提示。不知道是不是平台想要做一个长期性的活动,但本人认为对活动设定一个活动时间也有利于制造用户紧迫感,推动活动转化。

③交互环节
活动页内最后呈现的各品类商品,在浏览时需要一直往下滑,才能看到下一个品类,是否可以在第一个品类上方增加一个导航栏,方便用户点击浏览。
3、延伸思考
对于一场活动的成功,除了活动本身的吸引力和靠谱的运营之外,能够让用户耐心浏览完整个活动内容,也是同等的重要,就像一篇文章,你不点开看,怎么会知道文章质量的好坏,对文章而言,标题就显得极为重要。
这就像各平台做活动的宣传图,在用户第一眼看见的3-5秒内,如何有效的抓住用户眼球,将活动信息传达,吸引用户点击,而图片不像文章只需要文案,还需要设计的配合,好的设计+文案才能帮助我们在用户接触活动的第一步就被吸引。
所以,作为一名运营人不仅要能抓住用户心理、有良好的文案基础、敏锐的市场洞察力,也需要有一定的设计审美。写到这里,感觉成为一名优秀的运营人,还有很多很多需要成长的地方,继续加油!共勉!
作者:阿南
来源:每日运营案例库