
众所周知百度竞价是出价越高,位置越靠前,引流效果越好,但因为广告位的减少,导致竞争加剧,高质量关键词的点击费用越来越高。搜索引擎的过度营销,吞噬了企业机构大部分的利润。在互联网环境下,如何有效降低获客成本,如何提高转化率,实现最大化在线营销ROI,成为企业亟待突破的瓶颈。优化落地页成为推广中最重要的环节!
热力图的认知

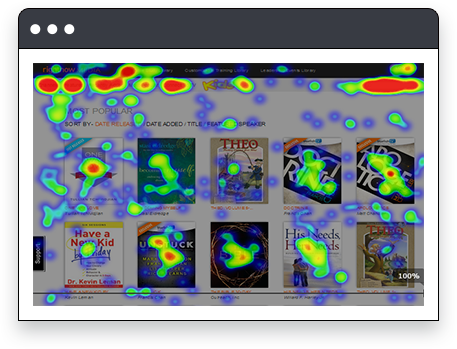
热力图以特殊高亮的形式显示访客热衷的页面区域即用户点击的越多颜色越深,他能够帮助我们准确的分辨用户喜欢感兴趣的内容,同时热力图可以显示不可点击区域发生的事情。想了解用户的需求,热力图就是一个非常直观高效的工具。当访客进入落地页面后,热力图可以呈现出用户的行为,比如点击内容、视觉重点、兴趣时长等,这种可视化的呈现方式可以帮助企业非常高效直观地分析访客的心理诉求,为页面优化提供依据。
与我们网站分析中常用的pageview不同,热力图衡量的点击行为的度量就是点击次数。但是由于部分工具不直接监测鼠标的点击行为,因此,它们在热力图中所标示出来的点击次数,实际上并不是真正的点击次数,而是点击这个链接之后打开的新的页面的pageview的数量。我们最常用的工具百度统计和Google Analytics就是这样画热力图的,所以这也是为什么使用它的热力图相当不准确的原因。
好的热力图工具应该衡量真实的点击次数,即不仅仅是链接点击的次数,同样要包括非链接交互点击和空白点击的次数,这里推荐可以使用国外的hotjar热力图工具或国内的Ptengine铂金分析工具,数据更加准确一些。

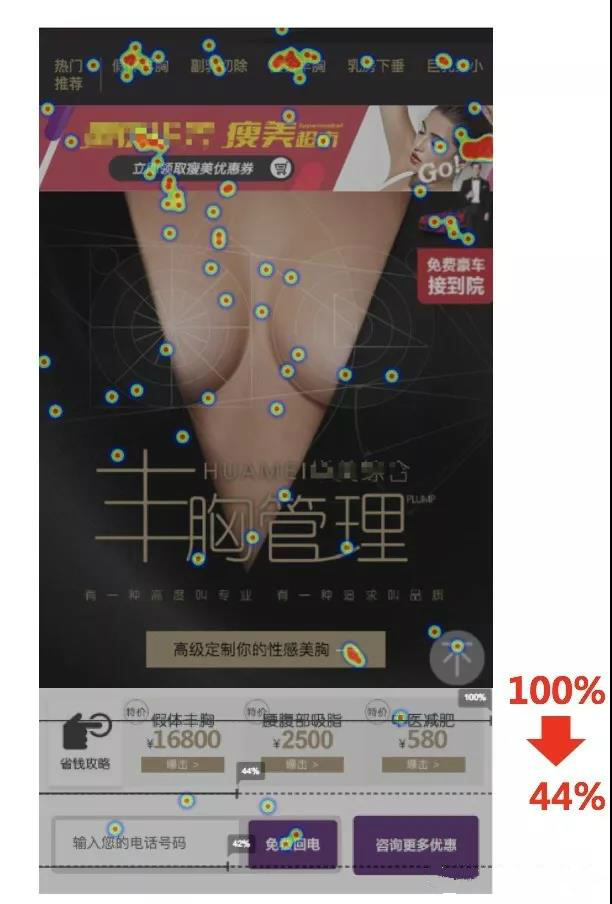
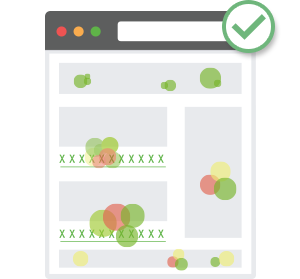
在Ptengine的数据面板中,我们可以查看所有页面的热图,通过浏览触达线,我们很直观看到首屏到第二屏的流失率高达56%,访客流失很严重,说明首屏的设计缺乏吸引力,没有突出卖点。此外我们想让用户点击的“咨询按钮”和右侧“免费豪车”,点击数也少得可怜,引导性不够,和预期有较大差距。
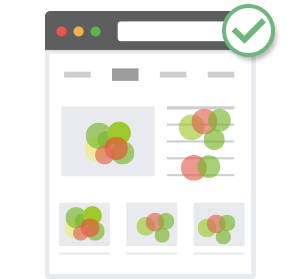
有了Ptengine的热力图数据支撑,我们大刀阔斧更换了首屏大图的设计,调整了整体配色,还增加了丰胸业务的上半身整体效果照片,整体文案上做了精简,突出了品牌,便于用户短时间内抓住重点。同时,免费豪车部分也增加动态效果。在引导元素上,增加了用户最为关注的,转化效果最好的话题,促进用户发起咨询。
通过这些举措优化了落地页后,我们的丰胸综合项目咨询转化率提升了200%,有效地降低了获客成本。
热力图的运用
有网友问运营喵,着陆页最需要看的关键指标是什么?过去我会回答,可以看跳出率 ,今天我则不完全这么认为,看跳出率没有错,但跳出率却不完全可靠了。
原因在于,很多页面的技术设置发生了变化,这些页面上有很多非HTML的交互,比如点击之后弹出客服的窗口,比如跳转到其他网站(淘宝京东什么的),或者根本就是直接拿起电话拨打,或者访问者从前到后仔仔细细看了页面很久却没有更多行为,但页面内容确实触动了他 所有这些情况,都会造成跳出率 畸高 ,并让我们产生着陆页非常糟糕的幻觉 。
更何况,很多网站就是单页面网站,这些网站就是一个着陆页,所有的商业诉求,都在这个着陆页上就完成了!这种情况下,你会期待得到一个高于95%的跳出率(至于为什么不是100%,原因在于这个页面可能会被用户刷新,页面刷新对于网站分析工具而言,就不再是一个跳出了)。
我利用热力图优化着陆页的几个关键测试方法:
(1)链接优化

问题:用户经常点击一些网站上无法跳转的元素。
通常网页上的某些区域存在用户大量点击或关注。通过热图发现潜在“死角”,及时优化可能导致用户放弃浏览的页面元素。

优化方案:把“死角”链接到相应的页面或内容上。优化页面或内容的链接元素,避免误导用户,降低跳出率。
(2)文案优化

问题:用户正在寻找那些网站上缺失的信息。
使用热力图常常会发现,在一个非常小的区域存在高密度的滚动、点击,或者用户到达页面底端仍然在寻找信息而未发生点击行为。发现并添加缺失的信息将对用户互动和目标转化产生很大的影响。

优化方案:在集中大量用户关注的区域,添加更多关键内容,尽可能多的传递品牌或产品信息;如果用户到达页面底端仍在寻找信息而未发生点击,进一步分析用户真正想要了解的内容是什么,调整网站传递的关键信息并使用热图验证。
(3)触达优化

问题:用户根本没有关注网页的所有内容。
用户往往没有意识到有更多的内容在网页下方,多数情况是因为页面设计给用户浏览到底部的错觉,用户认为在此之后没有内容了。网页是否存在这样的问题,使用热图一目了然。

优化方案:如果多数用户打开首屏后没有继续浏览其他屏内容,可能由于某些页面元素产生了误解。通过热力图发现关注度高的首屏区域,添加其他屏内容的锚链接,引导用户向下浏览。
(4)首屏优化

问题:网页跳出率很高
当用户访问网站时,您只有非常短的时间与用户互动并传达关键信息。热力图可以显示不同尺寸屏幕上的首屏展示样式,即时呈现用户的点击、注意力、浏览触达情况,便于优化首屏引导用户继续浏览网站。

优化方案:将首页下方用户互动较好的内容提至首屏并进行测试。另外,可以在首屏添加下方内容的锚链接。通过热图查看用户是否和您的标题产生互动,标题要抓人眼球。如果有了吸引人的标题,却没有互动产生,需要调整多版本测试。
(5)导航栏优化

问题:页面导航栏容易蚕食大量用户对页面其他部分的注意。
热力图能够呈现用户对网站导航栏的关注和互动活动。用户点击、注意力集中的地方,热度较高。通过分析点击热图、注意力热图、浏览触达率,可以很容易的判断出您的导航栏以及网站结构设计是否合理。

优化方案:如果用户和导航栏产生重度互动,表示用户在页面上不容易找到需要的信息。也可能表示用户对网站结构感到困惑。 重新规划网站结构,并将热图配合A/B测试工具,评估多个调整后的网站结构,选择最优版本。
最后,根据以上方法修改之后的着陆页我们并不会立即上线,而是进行A/B测试,不仅仅看看两个着陆页之间的行为CTR之间的比较,更继续看两个页面热力图的区别,这是对我们在上一步所做的用户意图推测的验证。
A/B测试条件
A/B 测试可以弥补产品优化中遇到的不足,但它并不完全适用于所有的产品。因为A/B 测试的结果需要大量数据支撑,日流量越大的网站得出结果越准确。通常来说,我们建议在进行A/B测试时,能够保证 每个版本的日流量在1000个UV以上 ,否则试验周期将会很长,或很难获得准确(结果收敛)的数据结果推论。
A/B测试使用流程

这里以AppAdhoc A/B测试工具为例,完成SDK集成后,根据具体的测试需求,您需要设置试验变量以建立不同版本,同时设置相应的监控数据(优化指标)。在确保各版本调试无误后,您就可以调节版本的流量分配,开始运行试验了。
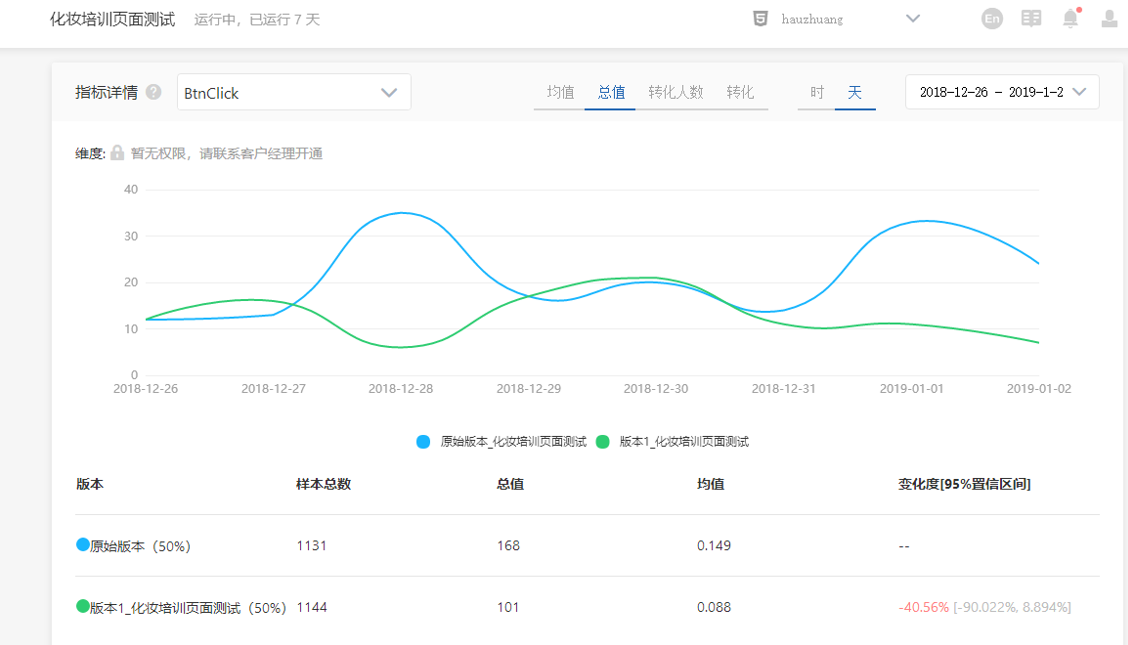
测试数据分析

以上是运营喵测试的一个培训机构落地页,经过热力图分析后提得出师资和环境的版块的图片修改。

原始版本是新落地页面,版本1是老落页面,优化指标是行为点击(网页的咨询按钮点击次数),变量为局部文字。从图中可以看出来优化过后的新页面行为CTR相较于老页面提升40%,这就验证我们通过热力图提出来的的图片优化方案是正确的。
结语
落地页面在营销推广有着至关重要的作用。我们应该持续追踪用户所有的行为数据,挖掘数据背后所体现的用户心理和用户需求,在此基础上持续优化投放策略和落地页转化效果。利用热力图分析结合A/B测试进行优化,挖掘数据背后的价值,这才是最高效的降低推广成本和提高用户转化的方式。
