关于网站的可用性,也许你可以找到很多不同的定义,但是经常可以分解成以下几个方面:
- 有用:能否帮助人们完成一些必须的事务?
- 可学习:人们能否明白如何使用它?
- 可记忆:人们每次使用它的时候,是否需要重新学习?
- 有效:他们能完成任务吗?
- 高效:他们是否只需要花费适当的时间和努力就能完成任务?
- 合乎期望:是人们想要的么?
有着20几年从业经验的可用性专家史蒂夫克鲁格认为:关于可用性,最重要的方面其实很简单,就是别让用户思考——它意味着,设计者应该尽量做到:当我看一个页面时,它应该是不言而喻、一目了然、不用解释我就能明白它是什么意思,怎么用它,而不需要进行额外的思考。
网页上每项内容,都有可能迫使我们停下来进行不必要的思考,例如:
- 我在什么位置?
- 我该从哪里开始?
- 他们把XX放在什么地方了?
- 这个页面最重要的是什么?
- 为什么他们把它叫做这个?
- 这是广告还是网站的内容?
为了使一个页面不言而喻、自我解释,你应该先明白:用户是如何使用web的。
一、 用户如何使用web
大部分时间里,用户实际上是在每个页面瞥一眼,扫过一些文字,点击第一个令他们感兴趣或者大概符合他们寻找目标的链接。通常页面上的很多部分,他们看都不看。
如果想设计有效的网页,你必须了解用户使用web的三个事实。
第一个事实:用户不是阅读,而是扫描
人们只会花极少的时间来阅读大部分页面,寻找能引起我们注意力的文字或词语,当然也有例外,比如:新闻故事、报告、或产品描述页面,人们会回去阅读。
但是,就算是那些页面,人们也经常会在阅读和扫描之间来回切换。原因在于:大部分情况下,我们使用web总是想完成某项任务,而且通常想尽快完成,我们没有时间来阅读那些不必要的内容。扫描是一项基本技能,通过扫描,我们能快速寻找到我们感兴趣的,或者跟手头任务有关系的内容,剩下的内容,我们根本不关心。
第二个事实:用户不做最佳选择,而是满意即可
在扫描页面的绝大部分时间里,我们不会选择最好的,而是选择第一个过得去的选项。一旦我们发现一个链接,看起来似乎会跳转到我们想去的地方,那就是一个我们将会点击它的大好机会。
为什么用户不进行最佳选择?
原因在于:寻找最佳策略很难,需要的时间很长,满意策略效率更高。在网站上做一次错误的选择,其后果通常只是点击几次返回按钮,花费精力去做最佳选择并没有用,还不如查看猜到的第一个页面,不行再回退回来。
第三个事实:用户不是追根究底,而是勉强应付
很大程度上,人们在使用一些东西,但并不理解它们的运作原理,甚至对他们的工作原理有完全错误的理解。很多人经常上网,但他们并不知道自己在使用浏览器,他们只知道在一个输入框里输入一点东西,然后内容就出来了。
对于我们中的大对数人来说:只要我们能正常使用,是否明白事物背后的运行机制并不重要,这并不是智力低下的标签,而是我们并不关心——它对我们来说,没那么重要。人们发现某个东西能用,会一直使用它,不太会去找一种更好的方法。
了解用户使用web的三个事实后,我们要针对用户的行为扫描网站做设计,而非阅读。
二、为扫描设计网站而不是阅读
如果用户都是疾驰而过,那么,下面这几个重要的方面你要注意,保证他们尽可能地看到并理解你的网站:
1. 尽量利用习惯用法
任何东西,要让人能瞬间理解,一种最好的方法就是:遵循习惯和惯例。
那些已经广为采纳或者已经标准化的设计模式,例如:用户通常会期望标志性的站点图标(Logo)出现在页面的左上角;网站的主导航横跨在页面顶部或者纵向放置在页面左边;几乎所有购物网站都会提供购物车。
除此之外,很多视觉元素也会有标准的外观,例如:标示视频连接的图标、搜索图标、社交网站的分享方式。
不同网站也演化出了各种不同的习惯用法——电子商务、大学、博客、餐馆、电影,以及其他很多网站,因为这些相同类别的网站都要解决相同的问题。
这些习惯用法都不是凭空出现的:它们都是从某个人灵光一现的想法开始,如果这个想法不错,其他站点就会模仿。最终,有足够多的人在足够多的地方看到它,让他变得不言而喻。
你不妨打开淘宝、京东、当当网站比较看看,这类电商网站是不是都长得差不多。
如果应用良好,web习惯用法会给用户带来很大方便,因为他们访问不同的网站时,不需要付出额外的努力来得出背后运行原理。
2. 建立有效的视觉层次
让页面一瞬间明白易懂的一个好办法就是:确保页面上所有内容的外观(所有的视觉线索)能准确地表达内容之间的联系
- 哪些是最重要的?
- 哪些是类似的?
- 哪些是另一些的组成部分?
换句话说,每个页面都应该有清楚的视觉层次。
一个视觉层次清楚的页面有三个特点:
- 越重要的部分越突出;
- 逻辑上相关的部分也在视觉上相关;
- 逻辑上包含的部分在视觉上进行嵌套。
3. 把页面划分成明确定义的区域
把页面划分成明确定义的区域很重要,因为这可以让用户很快决定关注页面的哪些区域,或者放心地跳过哪些区域。
对网页扫描所进行的几项初始研究表明:用户很快就会确定页面哪些部分含有有用信息,然后对其他部分看都不看。
4. 明显标示可以点击的地方
因为人们在网络所做的大多数事情就是:找到下一个地方点击。
那么,明确地标识哪些地方可以点击,哪些地方不能点击,这很重要。
扫描页面的时候,我们会寻找各种视觉线索,看哪些地方可以点击,例如:某种形状(按钮、选择卡等等),某些位置(菜单条之类的),以及某些格式(例如文本颜色、下划线等)。
5. 最小化干扰 ,降低视觉噪声
让页面不易理解的一个最大原因是:视觉噪声,用户对复杂度和干扰的容忍度不一样,一些人不在乎眼花缭乱的页面和背景噪声,但很多人在乎。
大体归类有三种视觉噪声:
没有重点:
页面上所有的内容都突出——大量不同的字体和抢眼的颜色。
这样做的事实就是:没有什么东西显得重要。
页面眼花缭乱往往是没法决策什么内容真正重要,没法创建合适的视觉层次结构,把用户首先吸引到最重要的地方。
组织不当:设计师没有对网页排版进行合理的设计与组织,排布乱七八糟,给予访问用户不适感。
太过密集:页面内容太多,没有去掉对页面没有帮助的内容,让用户无法再短时间内寻找到自己想要的东西。
6. 为内容创建清楚的格式,以便扫描
绝大部分时间,用户都在你的网页上扫描文本,想要找到一些东西,而你的文本格式可以帮助他们,让他们扫描起来更容易。
下面是一些最重要的方法,可以让你的页面方便扫描:
充分使用标题:
标题可以告诉用户每个部分的大意,这样可以帮助用户决定哪些地方需要阅读、扫描,或者直接跳过去。
给标题设置正确格式非常重要,但常常忽视的两点:
- 如果你使用多级标题,那么,请确认:在不同级别的标题之间,是否有着非常明显、不可混淆的视觉区分。可以通过让每个更高级别的标题字体更大,或者给他周围留更多的空白来做到这一点。
- 不要让你的标题“浮在空中”。让它更靠近有它们引导的内容,而不是之前的内容,这两种方式在位置上可能只差了一点点,效果却大不一样。
保持段落简短:
如果段落篇幅很长,那么它们会像一堵墙一样挡在读者面前,让读者们失去继续扫描或者阅读下去的勇气。遇到长段落,读者很难记住它们已经读到的位置,而且,比起一系列短小精悍的段落来说,它们更难扫描。
突出关键词语:
大部分页面扫描动作是在寻找关键词和关键短语。所以,加粗关键词,让它们容易找到。但不要突出显示太多关键词,因为那样它们将被自己淹没。
三、网站导航
如果到了一个网站,却找不到你要的内容,或者不知道这个网站是怎么组织的,你不太可能在那里呆很长时间。为从,我们有必要创建明确、简单、一致的导航。
1. 导航对用户的作用
导航有两个显而易见的用途:帮助我们找到想要的任何东西;告诉我们现在身在何处。
除此之外它还有如下功能:
它告诉我们这里有什么:
通过让层级结构可视化,导航告诉我们网站上有些什么,导航体现了内容,而且,体现站点内容可能比引导我们或告诉我们位置更重要。
它告诉我们如何使用网站:
如果导航机制在于履行它的职责,他们会含蓄地告诉你该从哪里开始,你能进行哪些选择,如果正确无误,它应该是你需要的所有指示说明。
它给了我们对网站建造者的信心:
在网站上的每一刻,我们都会在脑海里保持一个标杆“这些人知道他们在做什么吗?”。
这是我们用来决定是否离开,或者以后还会不会来的主要考虑因素之一。
清楚、规划得当的导航是网站给人留下好印象的最好机会。
那么一个优秀的导航应该具备哪些要素?
2. 全局导航元素
全局导航应该包括4个元素,你需要一直保持这4个元素可见,它们分别是:站点ID、栏目、实用工具、搜索

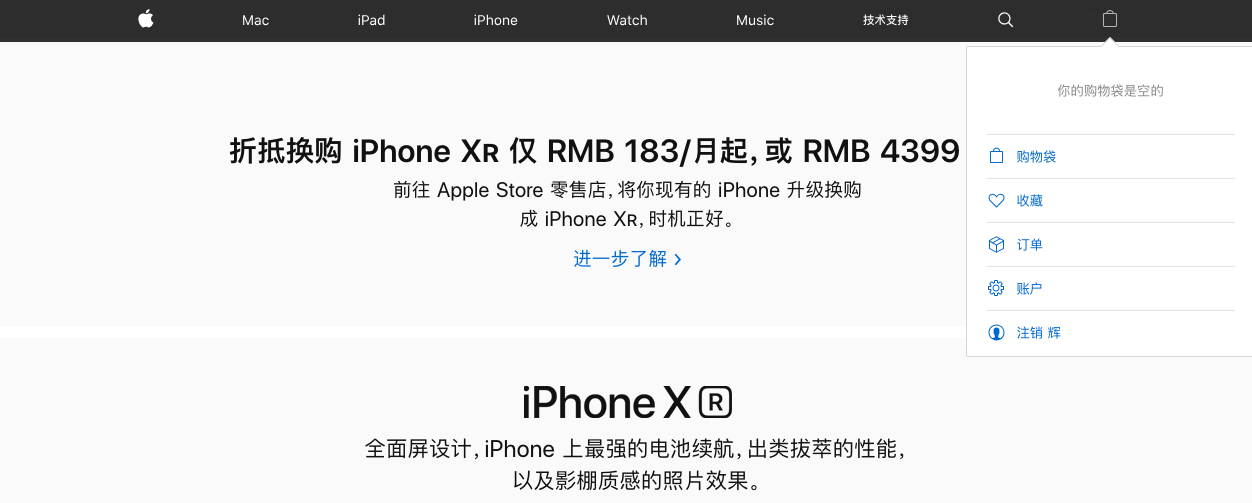
苹果中国
站点ID:
网站的站点ID就像建筑物的名称,它一般位于页面左上角,代表了整个网站,它在当前的站点结构上层次最高。
除了它的位置之外,为了让他成为页面上最显眼的内容,我们还应该用一中独特的字体,一个可以识别的图形来构建。
栏目:
也叫主导航条,是到达该站点主要栏目的链接——即站点层次结构的最顶层,还可以包括二级导航。
实用工具:
到达网站中不属于内容层级的重要元素的链接,这些实用工具要么能帮助我们使用站点(例如:登录/注册、帮助、站点地图、购物车),要么提供网站发布者的信息(例如:关于我们、联系我们)。
搜索框:由于搜索可以快速查询用户想要的内容,因此,除非站点规模非常小而且组织得很好,否则每个页面都应该有一个搜索框或一个到搜索页面的链接。
四、网站主页
当一个新用户首次访问网站的时候,最初的那几秒非常重要,你应该有一个页面来告诉用户:
- 这是什么网站?
- 你能在这里做什么?
- 网站上有些什么?
这个就是主页要传达给用户的网站形象。
除此之外,主页还有另一个作用:它是一个固定的空间,当你在一个网站上,主页就像北极星,点击回到“主页”给了你一个重新开始的机会,让我自己看到自己正在寻找的东西,看到自己还没寻找的东西,告诉我从哪儿开始,建立可信度和信任感。
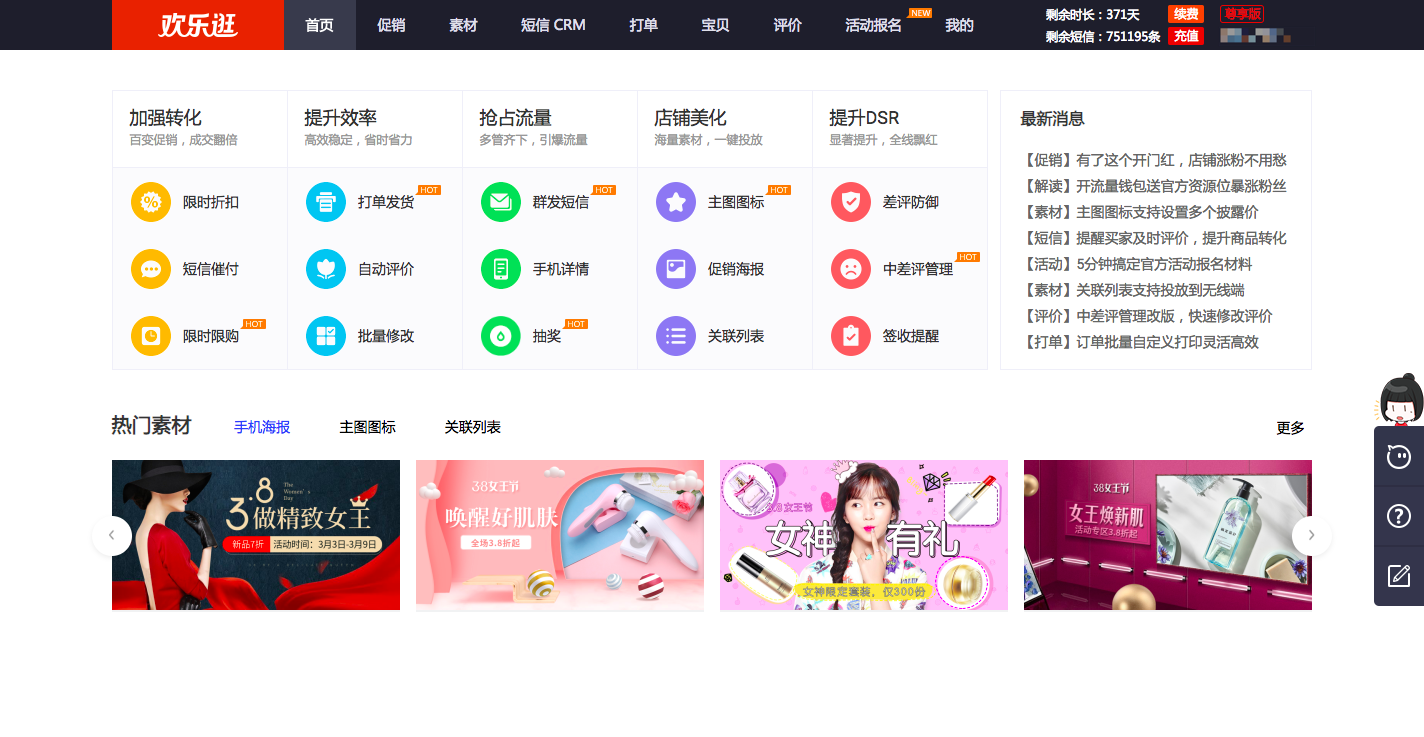
主页除了包含导航栏以外,它一般还有如下内容:
- 内容推介:突出最新、最好、最流行的内容片段,或网站内产生的内容;
- 功能推介:网站中一些功能的快捷入口;
更新内容:如果网站的成功取决于回访,那么主页很可能需要一些经常更新的内容。而且,即使是不需要固定访问这的网站也需要一些活跃的迹象——哪怕只是一个到最近新闻的链接。

淘宝电商卖家全店铺管理工具【欢乐逛】主页
五、用户的好感度
对web可用性而言,除了让网站简洁清楚,保证用户能理解他们寻找的内容,还有另外一个重要的组成部分:做正确的事——为用户考虑,增加用户的好感度。
降低好感度的几种方式:
- 隐藏我想要的信息:最常见的情况是隐藏客户服务的电话号码、运费和价格;
- 因为没有按照你们的方式行事而惩罚我:必须严格按照模板格式输入才能识别;
- 向我询问不必要的信息:大多数用户都很介意个人信息,如果网站要求的信息超出当前任务时会让用户觉得很厌烦;
- 敷衍我,欺骗我:没有给予用户及时的反馈,敷衍了事;
- 给我设置障碍:不得不等待一个长长的视频介绍,或者浏览多达数个页面的图片才能找到我想要的东西;
- 看上去不专业:网站看上去很凌乱,组织得不好、不专业,在布局上似乎没有下功夫,那么用户也会失去好感。
提高好感度的几种方式:
- 知道人们爱你网站上想做什么,并让他们明白简易。
- 尽量减少步骤。
- 知道我可能有哪些疑问,并且给与解答:常见的问题列表非常有价值(是正真的问题列表、保持更新、保持坦率)。
- 为我提供协助,提前预判用户的操作,给予相应的提示与引导。
- 容易从错误中恢复:当潜在的错误不可避免时,要提供一种优雅、清楚的方法让用户从错误中恢复,不要让用户写了一大堆东西,因为错误的原因,清空,必须重新再来。
一个高可用性的网站必然是为用户扫描而设计。
通常情况下,它具有全局导航和首页,用户很容易在这个网站上找到自己想要的东西。
“别让用户思考”是网站可用性设计的第一原则,唯有尽可能地减少用户在你网站上浏览的障碍,才能留住用户。
文/留卧龙
